flutter_drawing_board 0.3.0+2  flutter_drawing_board: ^0.3.0+2 copied to clipboard
flutter_drawing_board: ^0.3.0+2 copied to clipboard
A Flutter package of drawing board, provides basic drawing tools, canvas operations, and image data acquisition.
Flutter Drawing Board #
A Flutter package of drawing board.
Flutter 画板
特性 #
- 基础绘制
- 自定义绘制
- 画布旋转、多指移动缩放
- 撤销、重做
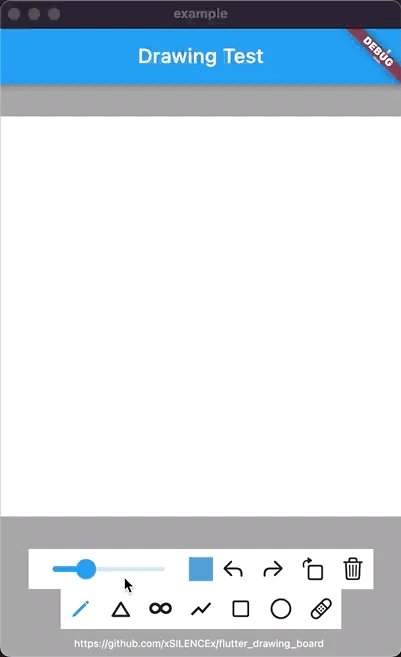
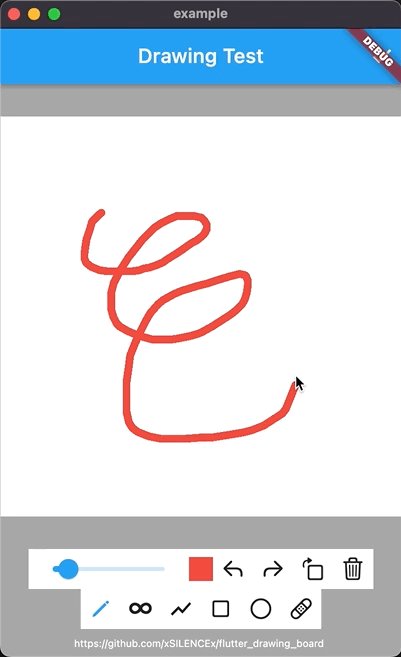
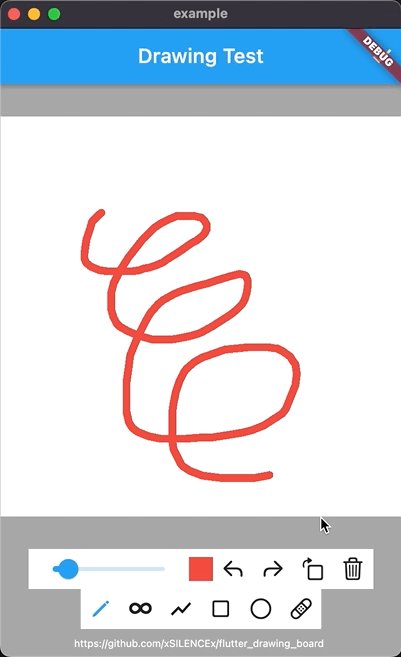
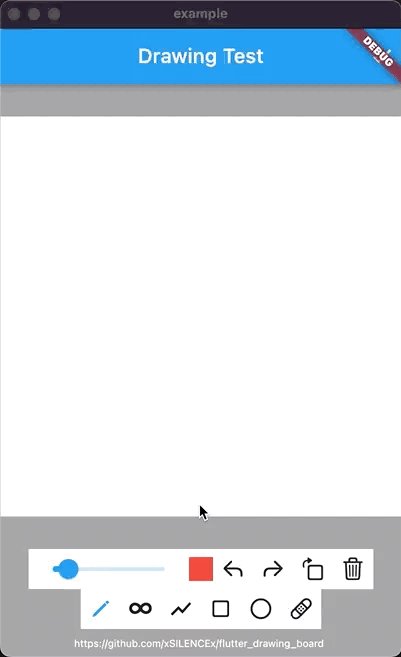
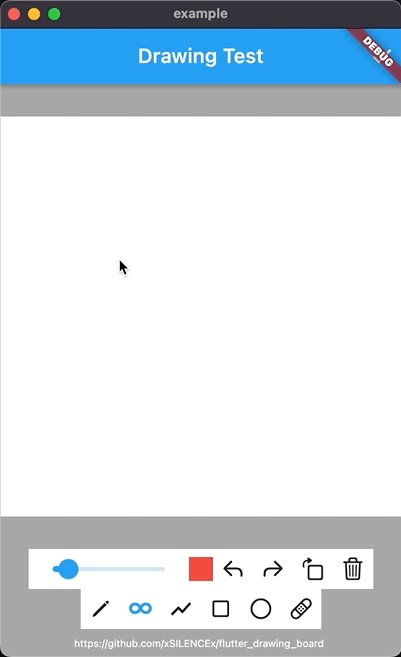
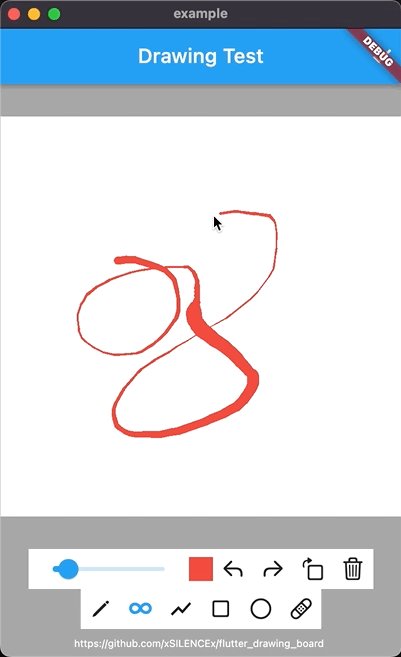
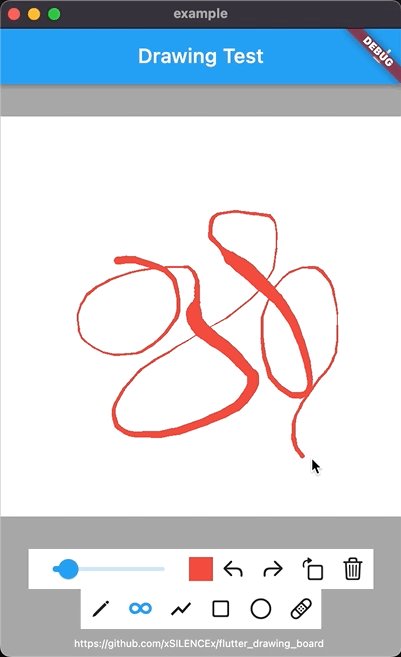
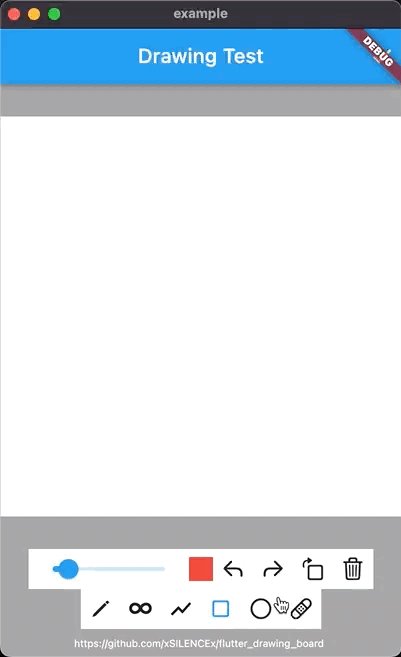
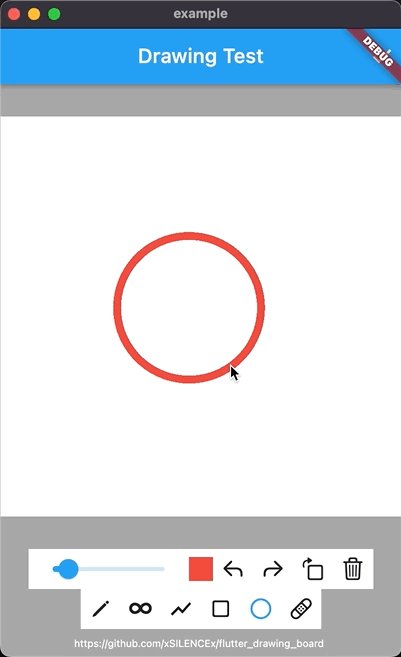
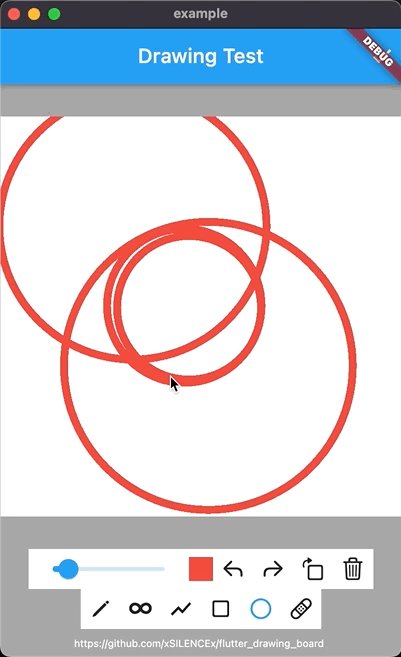
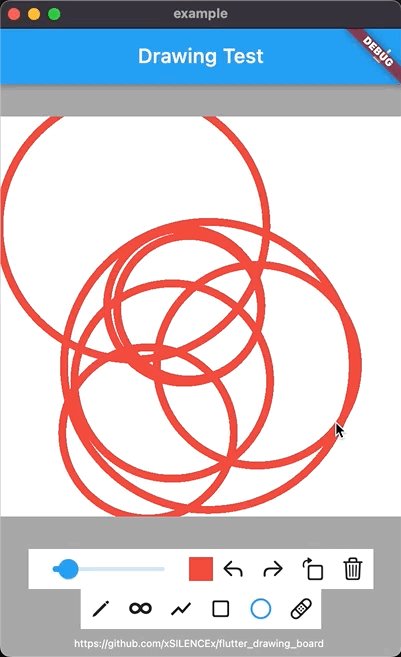
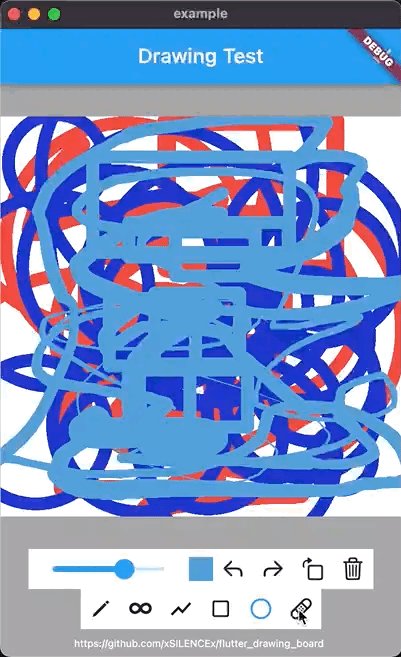
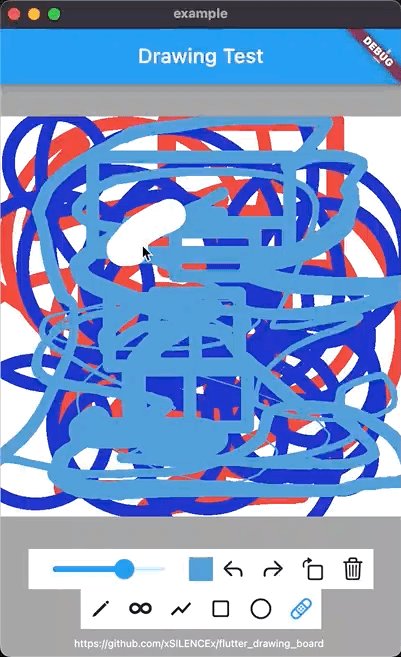
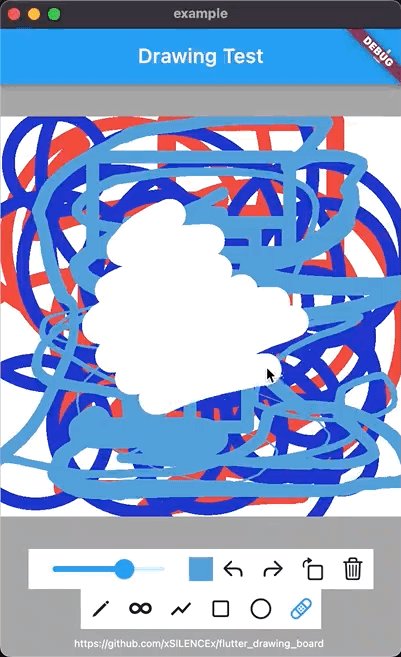
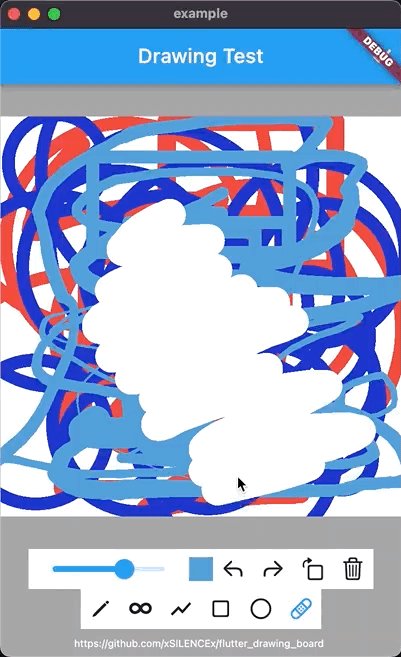
预览 #
-
基础功能预览






使用方法 #
- 创建
//simple example
import 'package:flutter_drawing_board/flutter_drawing_board.dart';
DrawingBoard(
background: Container(width: 400, height: 400, color: Colors.white),
showDefaultActions: true, /// 开启默认操作选项
showDefaultTools: true, /// 开启默认工具栏
),
- 通过 DrawingController.getImageData 获取画板数据
import 'package:flutter_drawing_board/flutter_drawing_board.dart';
final DrawingController _drawingController = DrawingController();
DrawingBoard(
controller: _drawingController,
background: Container(width: 400, height: 400, color: Colors.white),
showDefaultActions: true,
showDefaultTools: true,
),
/// 获取画板数据
Future<void> _getImageData() async {
print((await _drawingController.getImageData()).buffer.asInt8List());
}
- 设置绘制内容
/// 将绘制内容设置为普通线条
_drawingController.setPaintContent = SimpleLine();
| 内置图形 | 说明 | 参数 |
|---|---|---|
| SimpleLine | 普通线条 | / |
| SmoothLine | 笔触线条 | double brushPrecision = 0.4 |
| StraightLine | 直线 | / |
| Rectangle | 矩形 | / |
| Circle | 椭圆 | bool isEllipse = false bool startFromCenter = true |
| Eraser | 橡皮 | / |
- 设置Paint
_drawingController.setStyle();
/// 可选参数
void setStyle({
BlendMode? blendMode,
Color? color,
ColorFilter? colorFilter,
FilterQuality? filterQuality,
ui.ImageFilter? imageFilter,
bool? invertColors,
bool? isAntiAlias,
MaskFilter? maskFilter,
Shader? shader,
StrokeCap? strokeCap,
StrokeJoin? strokeJoin,
double? strokeMiterLimit,
double? strokeWidth,
PaintingStyle? style,
})
- 画布操作
/// 撤销
_drawingController.undo();
/// 重做
_drawingController.redo();
/// 旋转画布
_drawingController.turn();
///清理画布
_drawingController.clear();
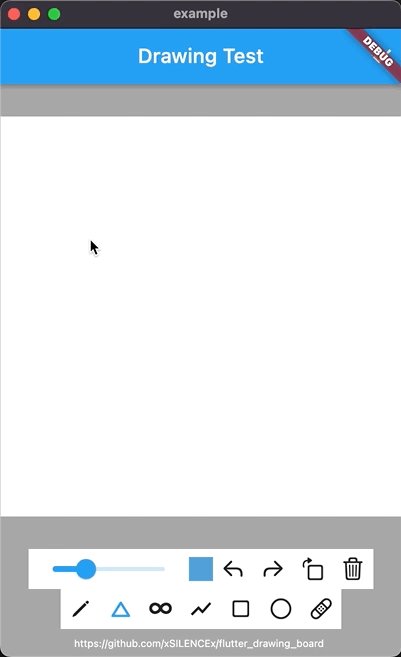
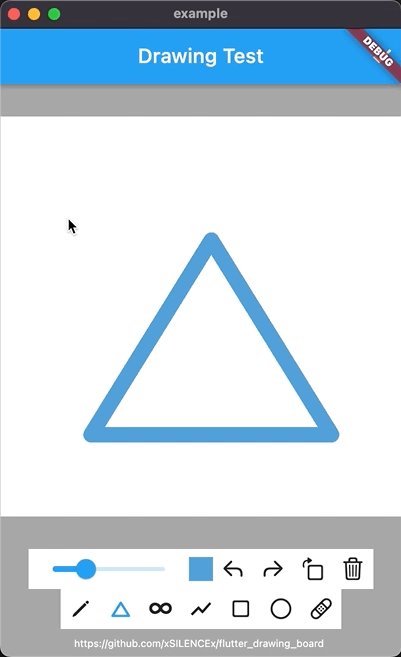
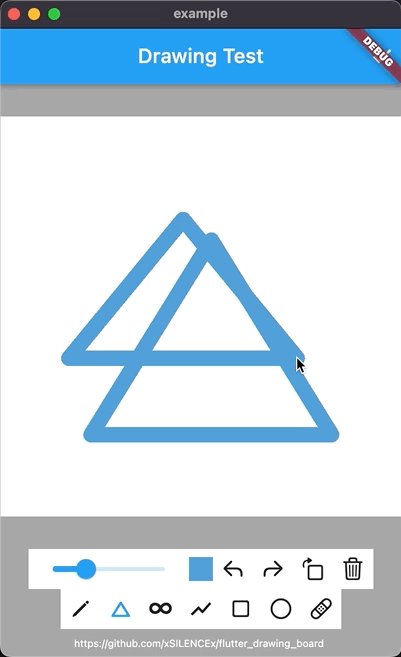
自定义绘制 #
- 创建继承自 PaintContent 的自定义绘制类 (以三角形为例)
/// 自定义绘制三角形
class Triangle extends PaintContent {
Triangle();
Offset startPoint = Offset.zero;
Offset A = Offset.zero;
Offset B = Offset.zero;
Offset C = Offset.zero;
@override
void startDraw(Offset startPoint) => this.startPoint = startPoint;
@override
void drawing(Offset nowPoint) {
A = Offset(startPoint.dx + (nowPoint.dx - startPoint.dx) / 2, startPoint.dy);
B = Offset(startPoint.dx, nowPoint.dy);
C = nowPoint;
}
@override
void draw(Canvas canvas, Size size, bool deeper) {
final Path path = Path()
..moveTo(A.dx, A.dy)
..lineTo(B.dx, B.dy)
..lineTo(C.dx, C.dy)
..close();
canvas.drawPath(path, paint);
}
@override
Triangle copy() => Triangle();
}
- 在默认工具栏中添加工具(可选)
showDefaultTools必须为true否则默认工具栏不会显示
List<DefToolItem> DrawingBoard.defaultTools(Type currType, DrawingController controller);
为默认工具包
可以使用defaultToolsBuilder对默认绘制工具进行重写,或者直接在defaultTools中插入DefToolItem自定义工具
DrawingBoard(
...
showDefaultTools: true,
defaultToolsBuilder: (Type t, _) {
return DrawingBoard.defaultTools(t, _drawingController)
..insert( /// 将三角形工具插入默认工具栏的第二位
1,
DefToolItem(
icon: Icons.change_history_rounded,
isActive: t == Triangle,
onTap: () => _drawingController.setPaintContent = Triangle(),
),
);
},
)
- 效果预览