expandable_sliver_list 4.0.0  expandable_sliver_list: ^4.0.0 copied to clipboard
expandable_sliver_list: ^4.0.0 copied to clipboard
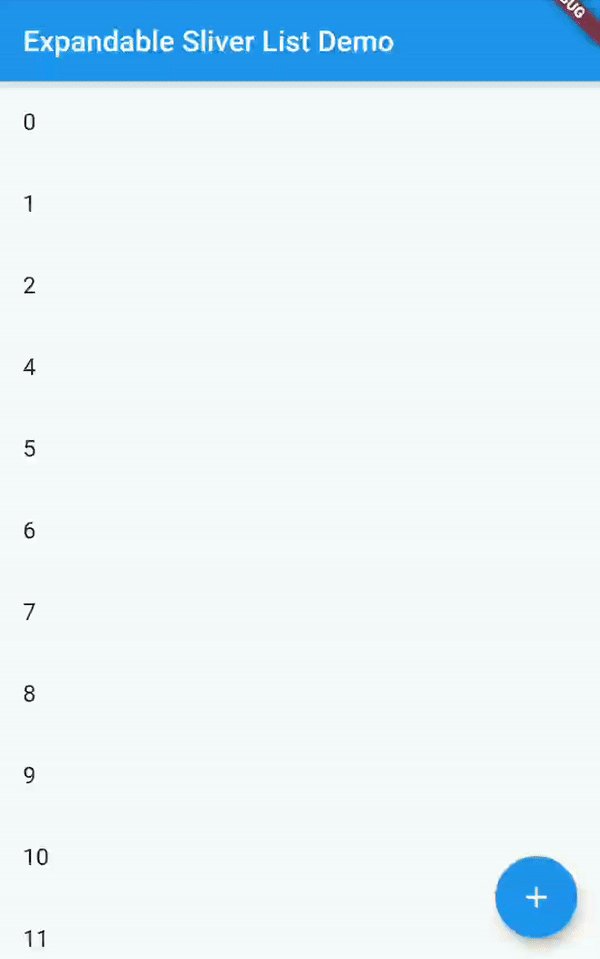
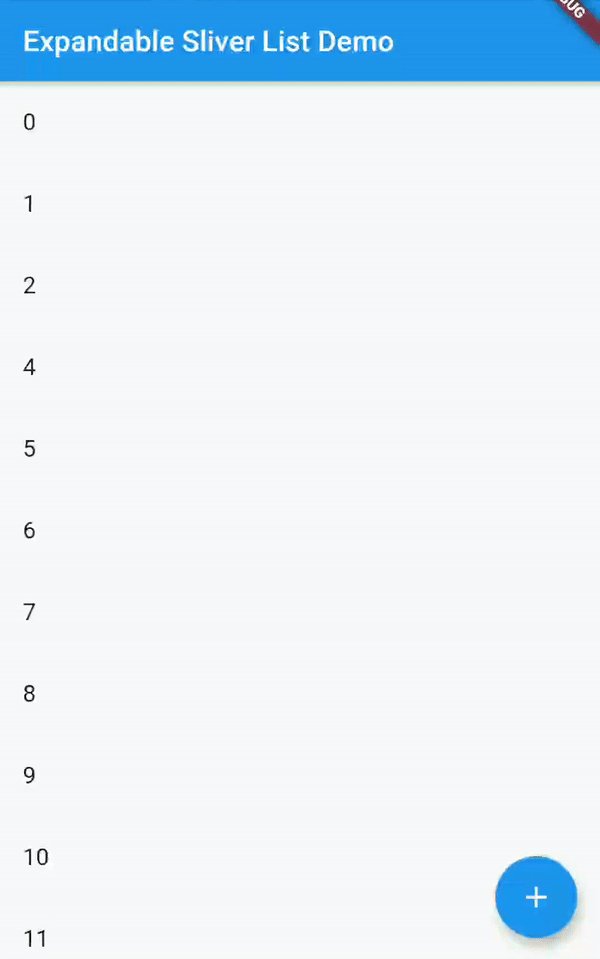
A sliver List that you can then either expand or collapse, in order to show or hide the contents of the list.
expandable_sliver_list #
A Flutter widget which creates a Sliver List that you can then either expand or collapse, in order to show or hide the contents of the list.

Getting Started #
Installing #
In your Flutter project, add the package to your dependencies
dependencies:
...
expandable_sliver_list: ^4.0.0
Usage Example #
A complete example on how to use this widget can be found in the example directory. But the basics are:
Import the package
import 'package:expandable_sliver_list/expandable_sliver_list.dart';
Create a controller and a list of items to display
ExpandableSliverListController controller = ExpandableSliverListController();
List<int> items = [1, 2, 3, 4, 5];
Create the widget
ExpandableSliverList<int>(
initialItems: items,
controller: controller,
builder: (context, item, index) {
return ListTile(
title: Text(item.toString()),
);
},
)
Now you can use the controller to expand or collapse the list
controller.collapse();
controller.expand();
Or to add items to the list
controller.insertItem(54, 2);
controller.removeItem(4);


