elegant_spring_animation 2.0.1  elegant_spring_animation: ^2.0.1 copied to clipboard
elegant_spring_animation: ^2.0.1 copied to clipboard
A package that provides an intuitive API for using spring animations.
Make your animations feel natural with spring animations.
This package lets you easily create animation curves that are based on spring physics, and use them wherever you want.
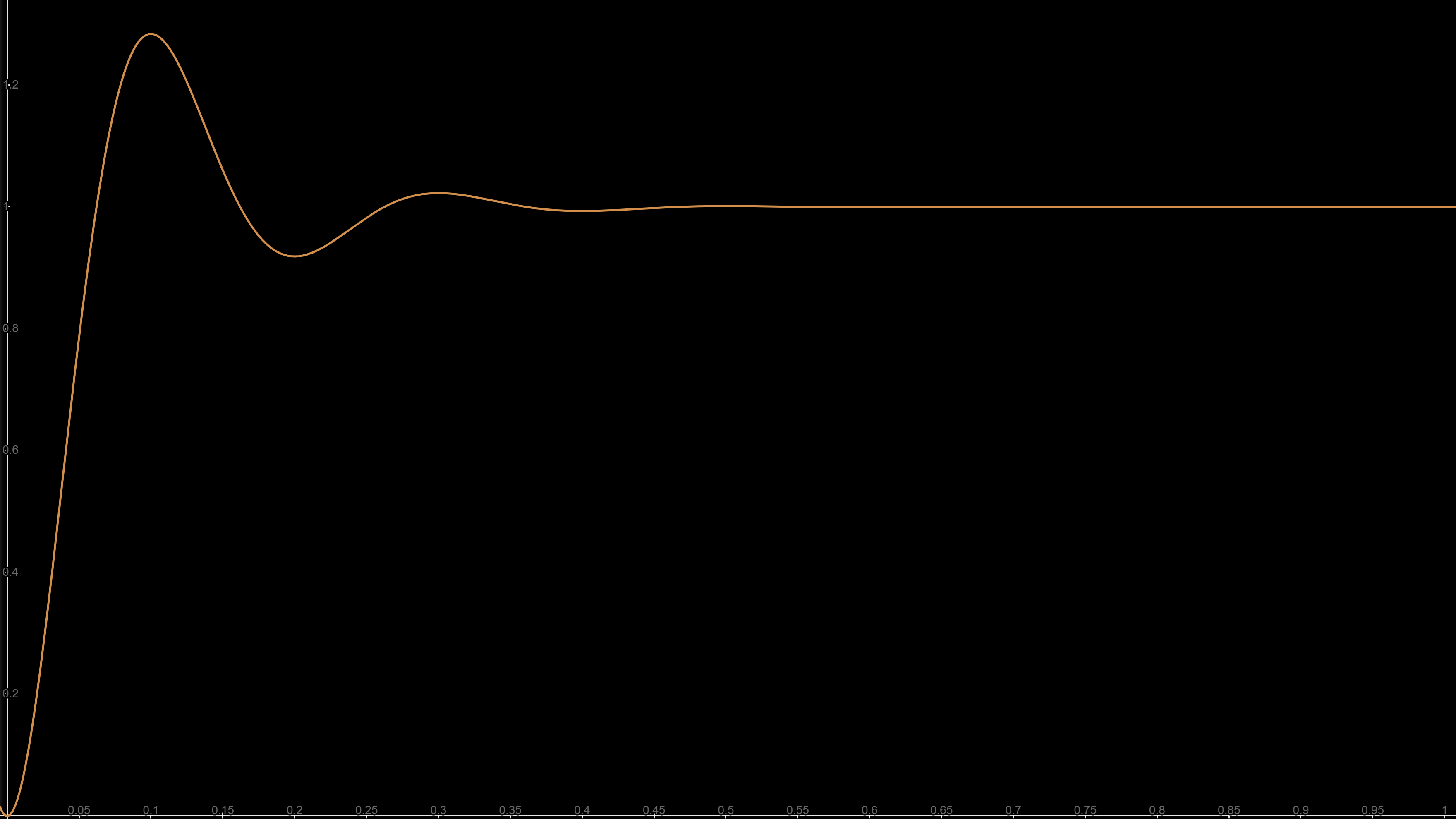
Live demo:
Live demo 2:
Getting started #
Add elegant_spring_animation as a dependency in your pubspec.yaml file:
dependencies:
elegant_spring_animation: ^2.0.1
Usage #
Basic usage #
late AnimationController animationController;
final ElegantSpring curve = ElegantSpring.smooth;
@override
void initState() {
super.initState();
animationController = AnimationController(vsync: this, duration: curve.recommendedDuration);
}
ScaleTransition(
scale: CurvedAnimation(parent: animationController, curve: curve, reverseCurve: curve.flipped),
child: ...,
)
AnimatedScale(
scale: condition ? 0.5 : 1.0,
duration: curve.recommendedDuration,
curve: curve,
child: ...,
)
Customizing the bounciness #
There is an optional bounce parameter, which has a default value of 0 (no bounce).
You can provide a value between 0 and 1. Higher the value, bouncier the animation.
final ElegantSpring curve = ElegantSpring(bounce: 0.25);
Predefined curves #
There are five predefined curves:
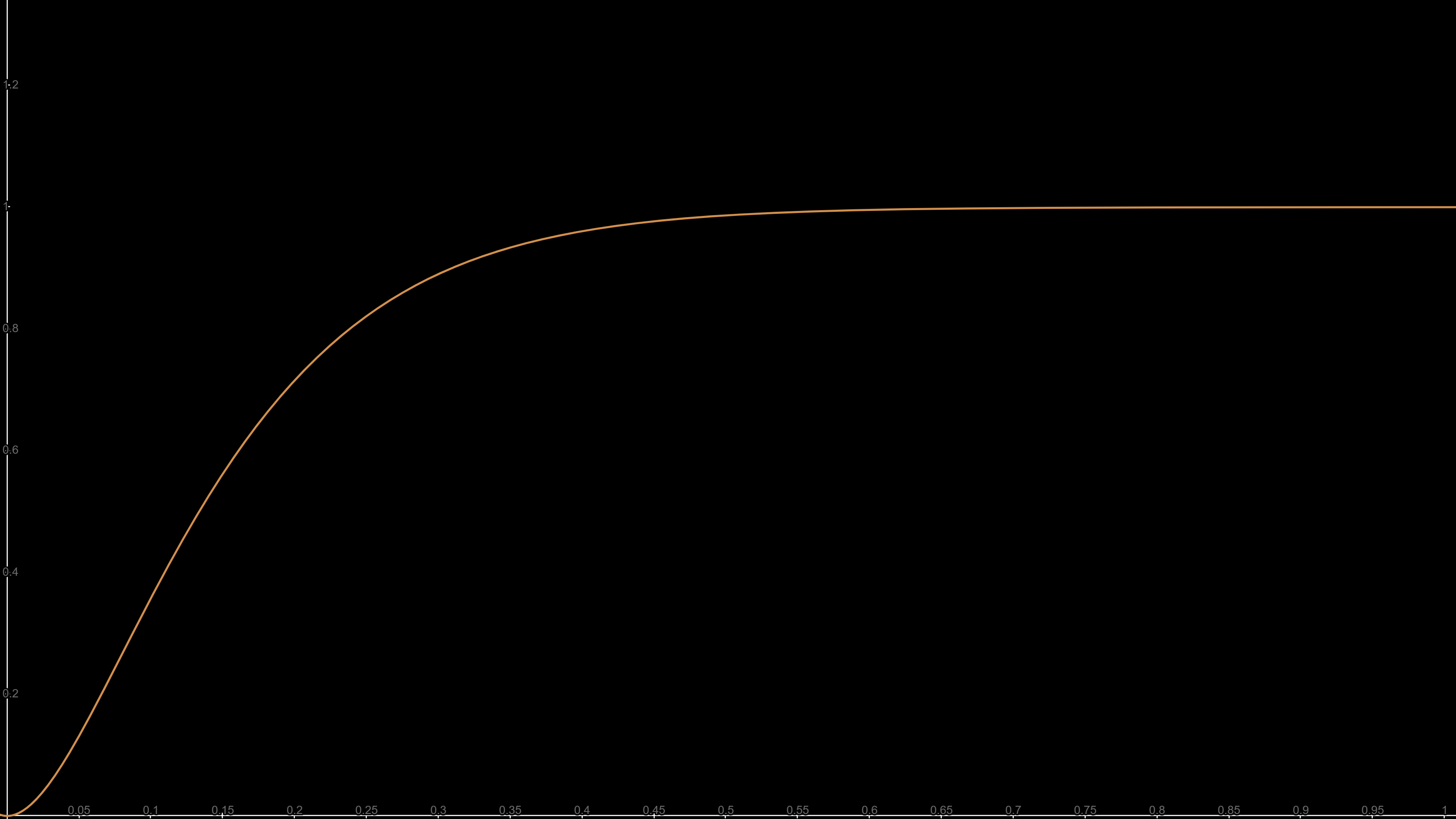
ElegantSpring.smooth: Has no bounce, gracefully comes to rest.

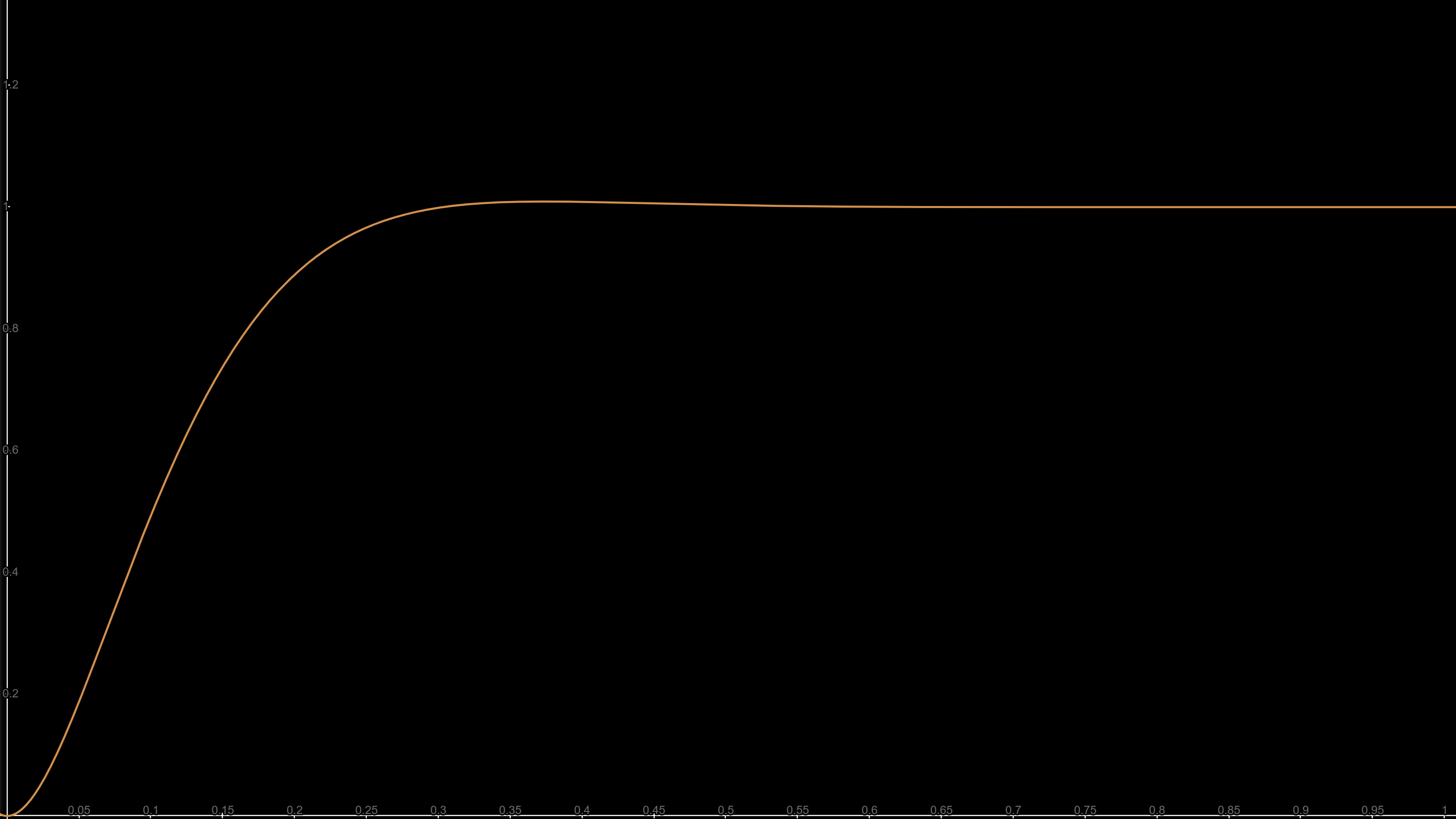
ElegantSpring.gentleBounce: Has a very subtle bounce.

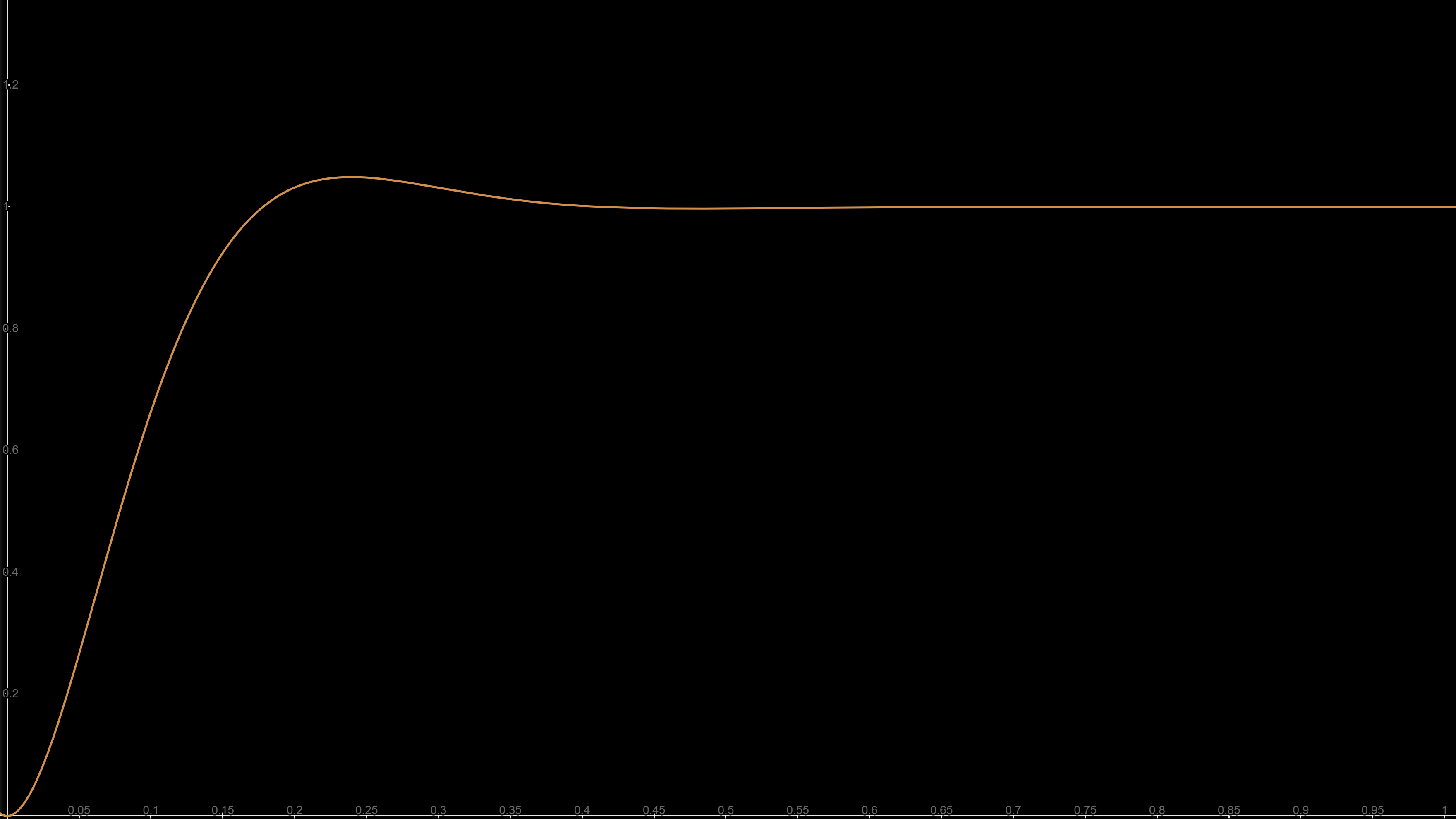
ElegantSpring.mediumBounce: Has a noticeable bounce, but not too distracting.

ElegantSpring.strongBounce: Has a strong bounce.

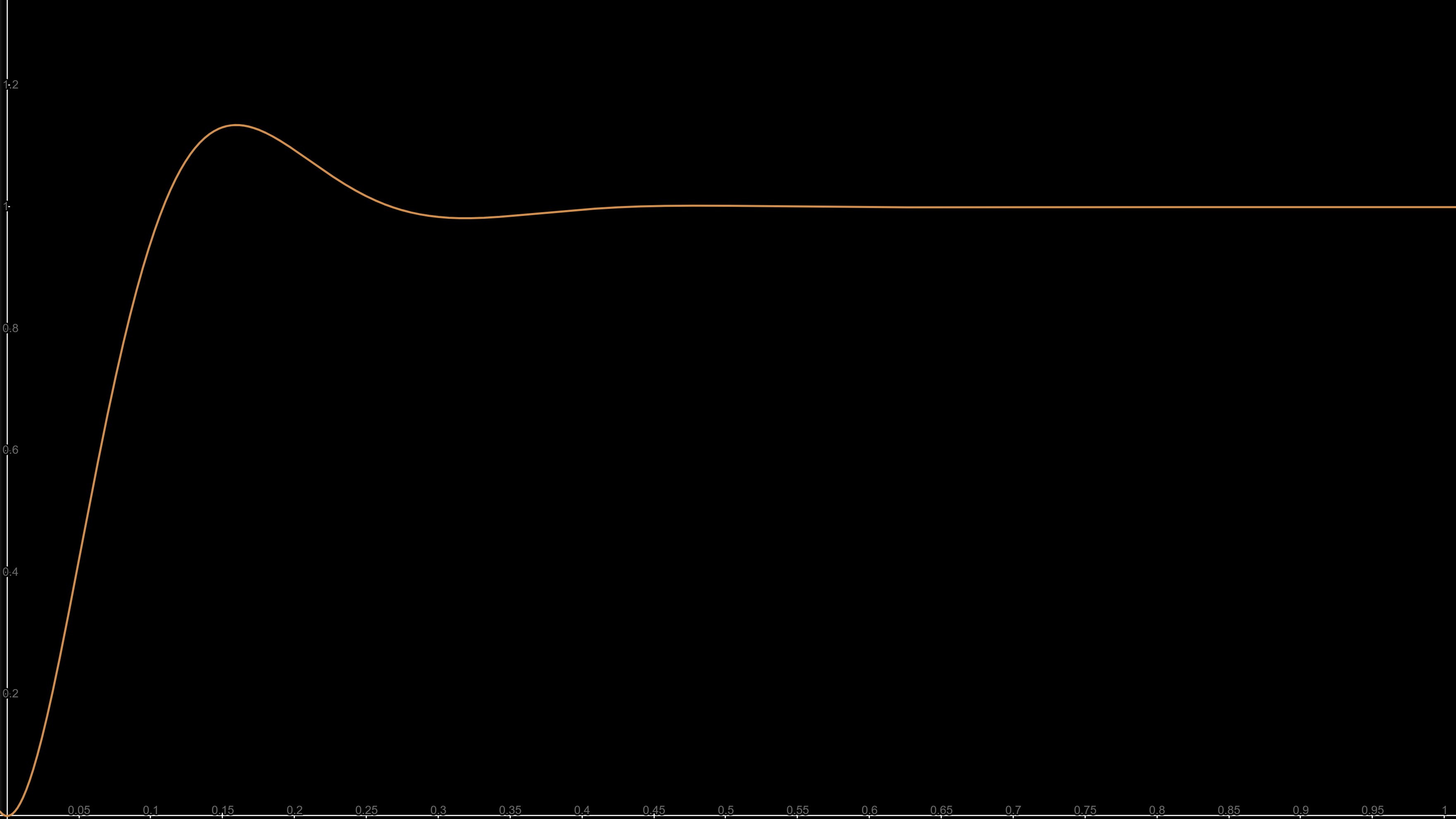
ElegantSpring.maximumBounce: Has the maximum bounce, ideal for playful UIs and games.

recommendedDuration property #
You can use whatever duration you want for your animation. After all, ElegantSpring is just a Curve.
However, if you don't want your animation to feel too fast or too slow, it is recommended to use the recommendedDuration.
It is calculated based on the bounce parameter, and it's approximately equal to the time it takes the spring to "settle" at the final point.
Credits #
This package is inspired by sprung package and SwiftUI's Spring API.