clean_settings 0.1.3  clean_settings: ^0.1.3 copied to clipboard
clean_settings: ^0.1.3 copied to clipboard
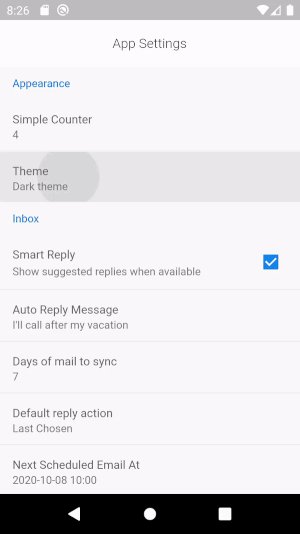
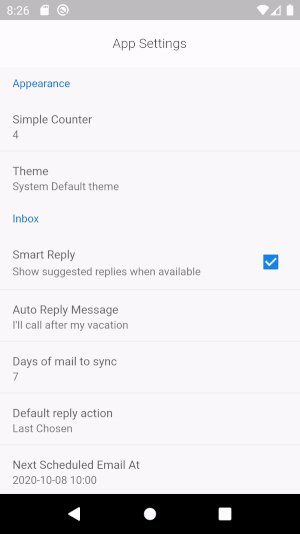
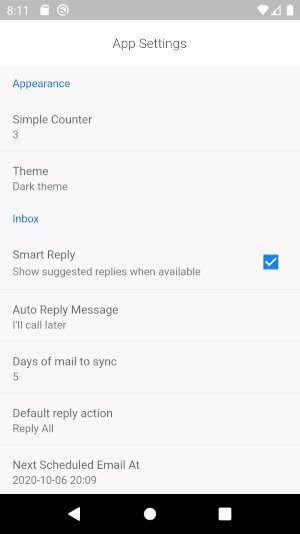
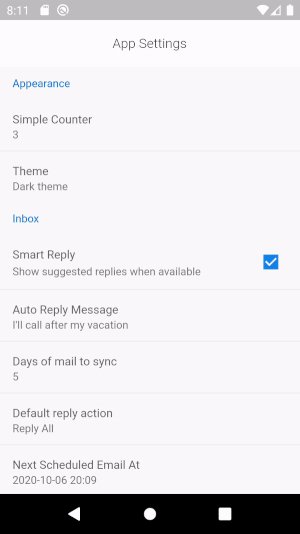
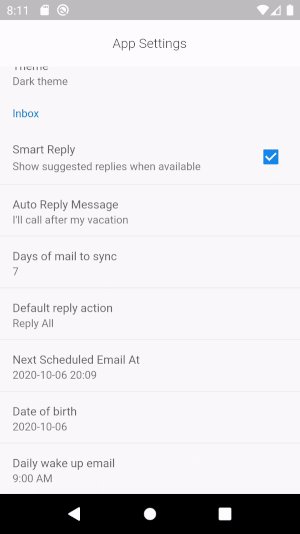
Settings UI generator with sane defaults. Removes the need for boilerplate code and provides a rich set of highly opinionated widgets.
clean_settings #
Settings UI generator with sane defaults.
Creating a settings screen requires the same boiler plate code over and over. Settings also need a rich set of widgets to cover all possible cases. This library aims to provide sane defaults while creating a setting screen.
Buy Me A Coffee #
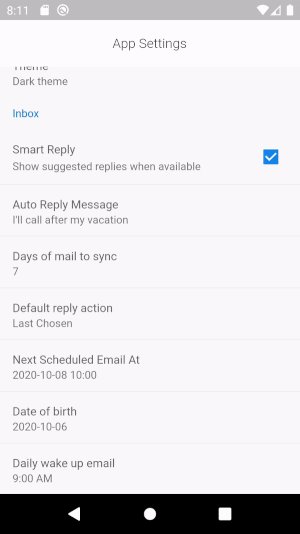
Features #
- Setting Sections
- Out-of-the-box widgets for multiple types
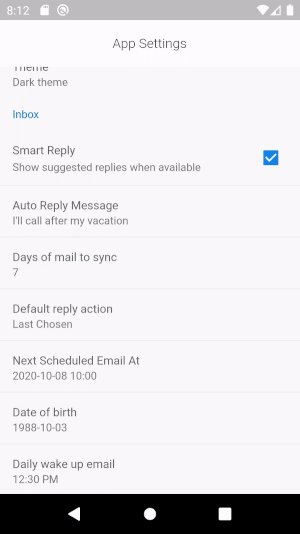
Widgets supported #
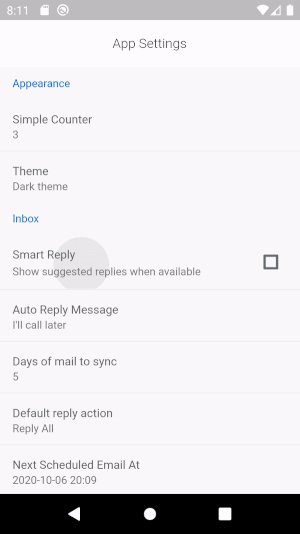
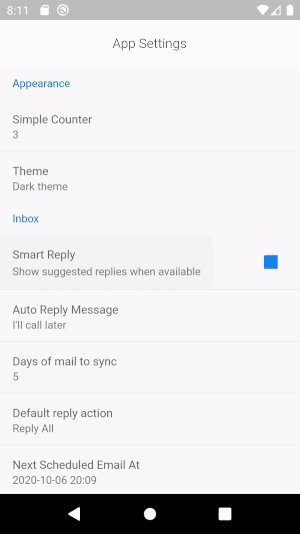
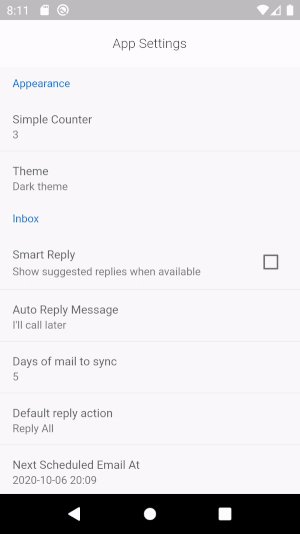
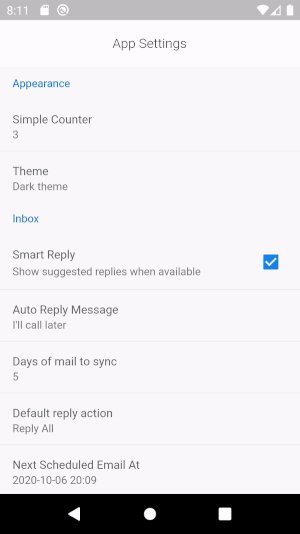
- Checkbox

SettingCheckboxItem(
title: 'Smart Reply',
value: smartReply,
onChanged: (v) => setState(() => smartReply = v),
description: 'Show suggested replies when available'),
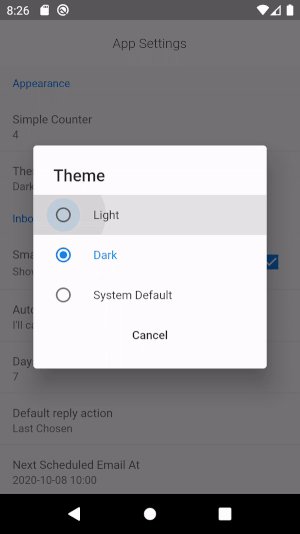
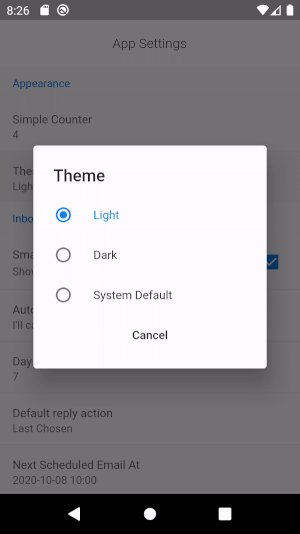
- Radio Picker

SettingRadioItem<String>(
title: 'Theme',
displayValue: '$theme theme',
selectedValue: theme,
items: [
SettingRadioValue('Light', 'Light'),
SettingRadioValue('Dark', 'Dark'),
SettingRadioValue('System Default', 'System Default'),
],
onChanged: (v) => setState(() => theme = v),
),
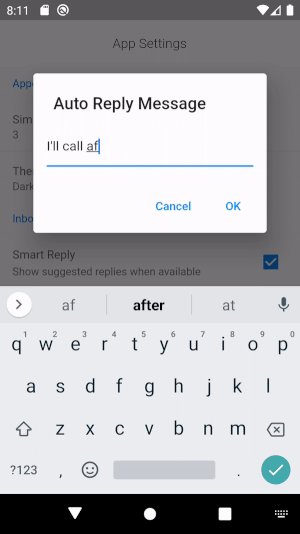
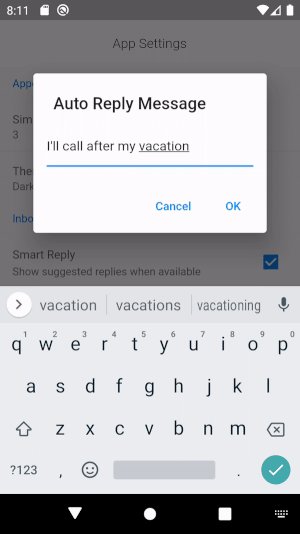
- Text Input

SettingTextItem(
title: 'Auto Reply Message',
displayValue: autoReplyMessage,
initialValue: autoReplyMessage,
hintText: 'Sent by system on away',
onChanged: (v) => setState(() => autoReplyMessage = v),
),
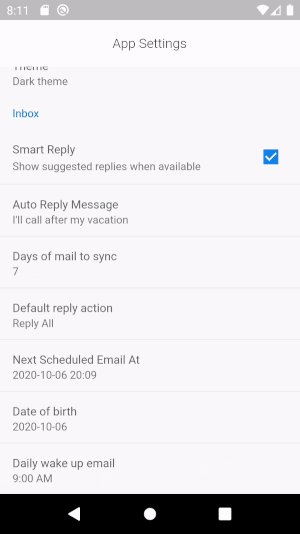
- Date and Time Picker

SettingDateTimeItem<DateTime>(
title: 'Next Scheduled Email At',
displayValue: scheduledEmailSlug,
onChanged: (v) => setState(() => scheduledEmailDateTime = v),
),
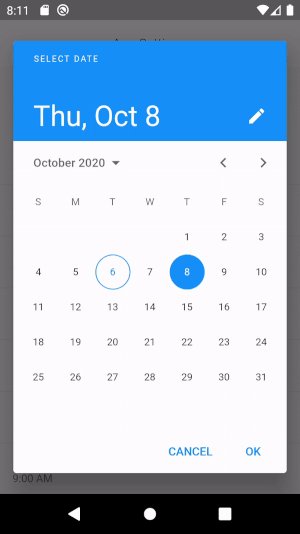
- Date Picker

SettingDateTimeItem<DateTime>(
title: 'Date of birth',
displayValue: dateOfBirthSlug,
onChanged: (v) => setState(() => dateOfBirth = v),
timePicker: false,
),
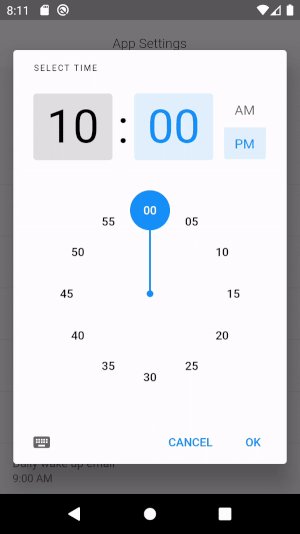
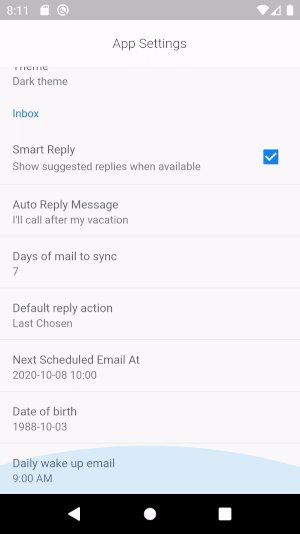
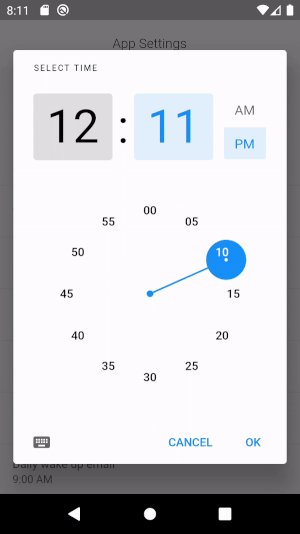
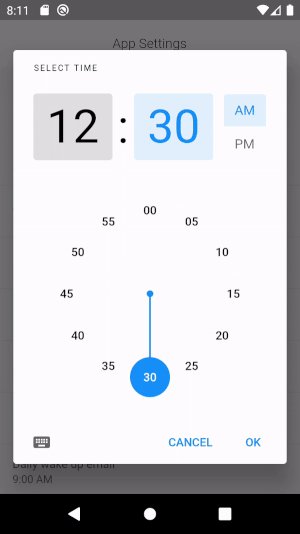
- Time Picker

SettingDateTimeItem<TimeOfDay>(
title: 'Daily wake up email',
displayValue: dailyEmailAt.format(context),
onChanged: (v) => setState(() => dailyEmailAt = v),
datePicker: false,
),
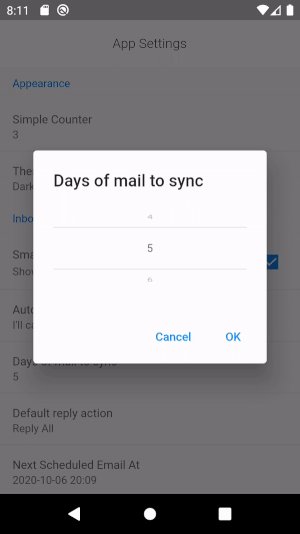
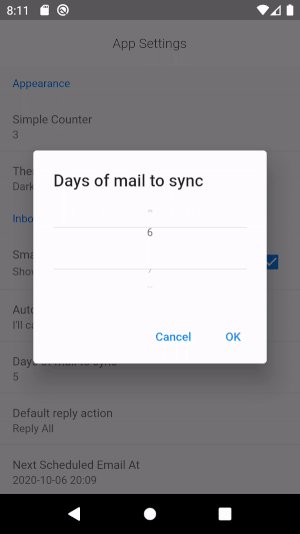
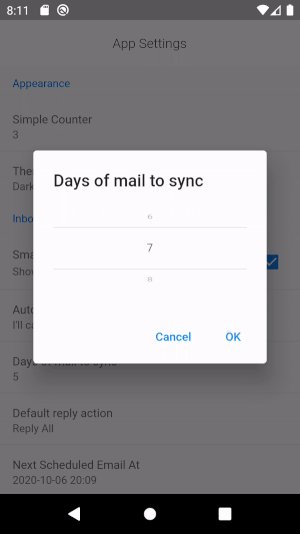
- Wheel - Number List

SettingWheelPickerItem(
title: 'Days of mail to sync',
displayValue: daysOfMailToSync.toString(),
initialValueIndex: daysOfMailToSync,
items: List.generate(10, (index) => index.toString()),
onChanged: (v) => setState(() => daysOfMailToSync = v),
),
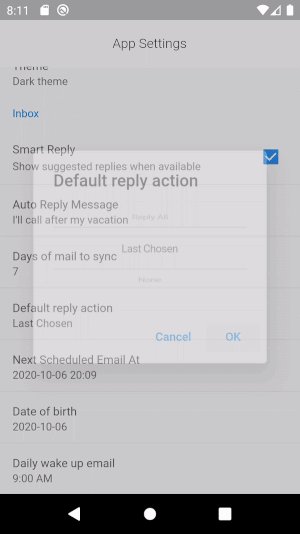
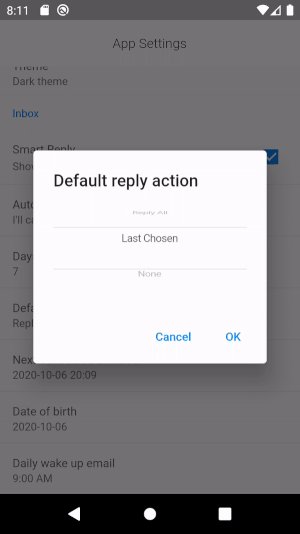
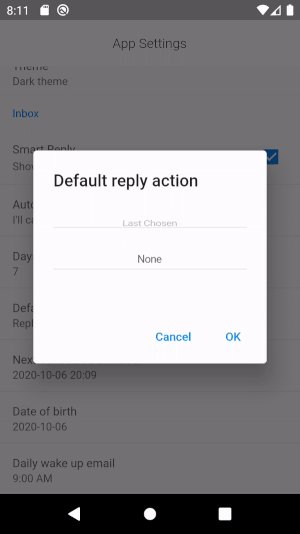
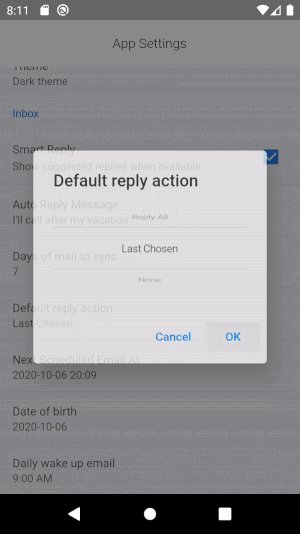
- Wheel - Text

var replyOptions = ['Reply', 'Reply All', 'Last Chosen', 'None'];
SettingWheelPickerItem(
title: 'Default reply action',
displayValue: replyOptions[chosenReplyOptionIndex],
initialValueIndex: chosenReplyOptionIndex,
items: replyOptions,
onChanged: (v) => setState(() => chosenReplyOptionIndex = v),
),
- Custom Handler

SettingItem(
title: 'Simple Counter',
displayValue: counter.toString(),
onTap: () => setState(() => counter++),
),
Structure #
Root - SettingContainer
\
\_ SettingSection
\
\_ SettingItem (or Variants)
Example #
Creates a simple Checkbox setting item
SettingContainer(
sections: [
SettingSection(
title: 'Appearance',
items: [
SettingCheckboxItem(
title: 'Smart Reply',
value: smartReply,
onChanged: (v) => setState(() => smartReply = v),
description: 'Show suggested replies when available'),
],
),
],
)
Notes #
- Early version
- API bound to change as more widgets get added
- Please report bugs/issues/features

