bottom_bars 1.1.0  bottom_bars: ^1.1.0 copied to clipboard
bottom_bars: ^1.1.0 copied to clipboard
A easier way to create bottom bars in Flutter.
BottomBars #
A easier way to create bottom bars in Flutter.
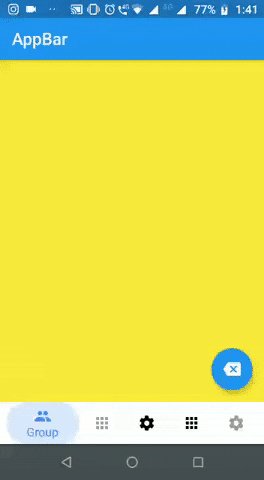
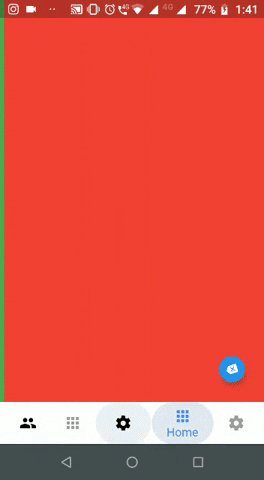
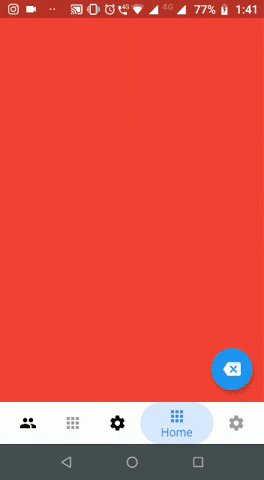
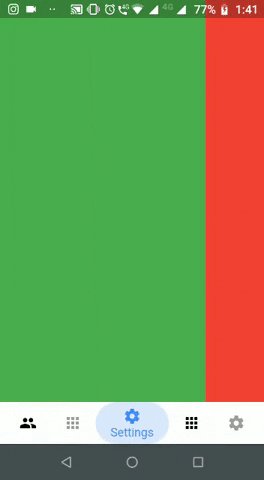
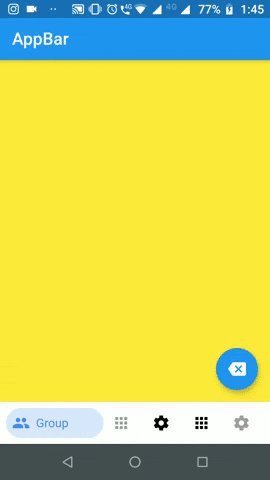
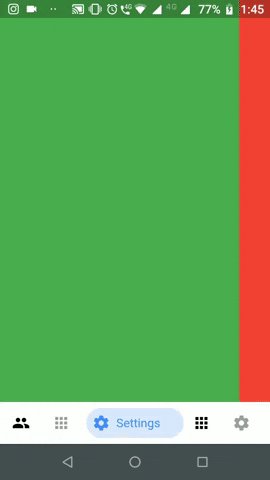
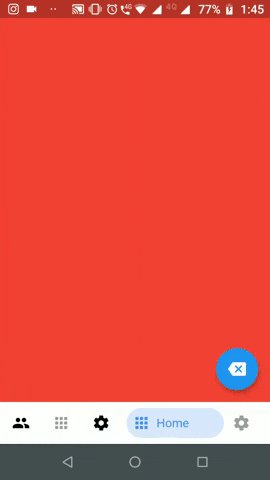
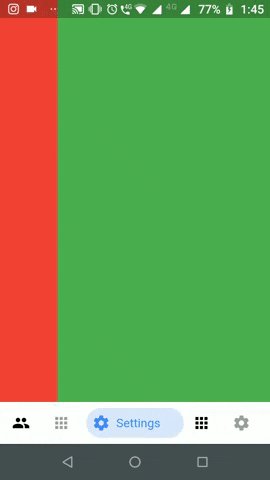
Preview #


Import #
import 'package:bottom_bars/bottom_bars.dart';
Example #
BottomBars(
items: [
BottomBarsItem(
page: Scaffold(
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
item: Item(
icon: Icons.group,
title: Text("Group"),
),
),
BottomBarsItem(
page: Scaffold(
appBar: AppBar(
title: Text("Audio"),
),
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
item: Item(
icon: Icons.ac_unit_outlined,
title: Text("Audio"),
),
),
BottomBarsItem(
page: Scaffold(backgroundColor: Colors.yellow),
item: Item(
icon: Icons.home,
title: Text("Home"),
color: Colors.grey,
activeColor: Colors.yellow,
),
),
BottomBarsItem(
page: Scaffold(backgroundColor: Colors.red),
item: Item(
icon: Icons.settings,
title: Text("Settings"),
color: Colors.grey,
activeColor: Colors.red,
),
),
],
)
Properties #
final List<BottomBarsItem> items;
final BottomBarsType type;
final bool canDrag;
final int initialIndex;
final Function(int) onTap;
final Color backgroundBarColor;
final bool canAnimate;
final Curve curves;
final Duration duration;
BottomBars({
Key key,
@required this.items,
this.type = BottomBarsType.Pattern,
this.canDrag = false,
this.initialIndex = 0,
this.onTap,
this.canAnimate = false,
this.backgroundBarColor,
this.curves = Curves.ease,
this.duration = const Duration(milliseconds: 300),
})
