ads 0.8.1  ads: ^0.8.1 copied to clipboard
ads: ^0.8.1 copied to clipboard
Easily add Ads to your App with one static function call with an array of options.
Add Ads to your App in a Snap! #
This Dart package will utilize the plugin, firebase_admob, so to quickly and easily implement ads into a Flutter app.
Sign Up and Get Your ID’s #
First and foremost, you have to sign up for AdMob. Please, turn to AdMob Help for further guidance on this. You’re going to have to go to your Google AdMob Dashboard and get your id’s as well. There’s the ‘app ID’ used to identify your individual app, and there’s individual unit ID’s unique to each ‘type’ of ad you decide to use. Currently, there are three types: a Banner ad, an Interstitial ad, and a Video ad. Might as well do all that now, and then come back here to learn how to display such ads in your Flutter app.

It’s A Test. Not For Real #
Note, test id’s are supplied by the plugin to be used during development. Using your own id would violate ‘AdMob by Google’ policy. You can’t be clicking ads on your own app. They’ll know.
For Android, Modify AndroidManifest.xml #
A common error you may encounter when trying this package out is Google complaining that the AdMob was not properly initialized. Merely follow the directions below to resolve this:

For iOS, Update your Info.plist #
failed to load ad : 3 #
 Patience is a virtue. The only errors I consistently receive from users are not of the Dart package itself, but are due to Google. Once the user has registered with Google, a common complaint is there’s still only ‘test’ ads being displayed, but that’s because it’ll take some hours if not a day to receive production ads. Wait a day, and see for yourself.
Patience is a virtue. The only errors I consistently receive from users are not of the Dart package itself, but are due to Google. Once the user has registered with Google, a common complaint is there’s still only ‘test’ ads being displayed, but that’s because it’ll take some hours if not a day to receive production ads. Wait a day, and see for yourself.
There's An Article On This #
There is an extensive article about this Dart package available on medium.com: Add Ads To Your App in a Snap!
How it works #
 gist: AdMobAdsExample.dart
gist: AdMobAdsExample.dart
import 'package:flutter/material.dart';
import 'dart:io' show Platform;
import 'package:firebase_admob/firebase_admob.dart';
import 'package:ads/ads.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _coins = 0;
final String appId = Platform.isAndroid
? 'ca-app-pub-3940256099942544~3347511713'
: 'ca-app-pub-3940256099942544~1458002511';
final String bannerUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716';
final String screenUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/1033173712'
: 'ca-app-pub-3940256099942544/4411468910';
final String videoUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/5224354917'
: 'ca-app-pub-3940256099942544/1712485313';
@override
void initState() {
super.initState();
/// Assign a listener.
var eventListener = (MobileAdEvent event) {
if (event == MobileAdEvent.opened) {
print("The opened ad is clicked on.");
}
};
Ads.init(
appId,
bannerUnitId: bannerUnitId,
screenUnitId: screenUnitId,
keywords: <String>['ibm', 'computers'],
contentUrl: 'http://www.ibm.com',
childDirected: false,
testDevices: ['Samsung_Galaxy_SII_API_26:5554'],
testing: false,
listener: eventListener,
);
Ads.setVideoAd(
adUnitId: videoUnitId,
keywords: ['dart', 'java'],
contentUrl: 'http://www.publang.org',
childDirected: true,
testDevices: null,
listener: (RewardedVideoAdEvent event,
{String rewardType, int rewardAmount}) {
print("The ad was sent a reward amount.");
setState(() {
_coins += rewardAmount;
});
},
);
Ads.showBannerAd();
}
@override
void dispose() {
Ads.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('AdMob Ad Examples'),
),
body: SingleChildScrollView(
child: Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
RaisedButton(
key: ValueKey<String>('SHOW BANNER'),
child: const Text('SHOW BANNER'),
onPressed: () {
Ads.showBannerAd(state: this, anchorOffset: null);
}),
RaisedButton(
key: ValueKey<String>('REMOVE BANNER'),
child: const Text('REMOVE BANNER'),
onPressed: () {
Ads.hideBannerAd();
}),
RaisedButton(
key: ValueKey<String>('SHOW INTERSTITIAL'),
child: const Text('SHOW INTERSTITIAL'),
onPressed: () {
Ads.showFullScreenAd(state: this);
},
),
RaisedButton(
key: ValueKey<String>('SHOW REWARDED VIDEO'),
child: const Text('SHOW REWARDED VIDEO'),
onPressed: () {
Ads.showVideoAd(state: this);
},
),
Text(
"You have $_coins coins.",
key: ValueKey<String>('COINS'),
),
].map((Widget button) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 16.0),
child: button,
);
}).toList(),
),
),
),
),
);
}
}
Beta You Bet! #
As of this writing, firebase_admob, is still in beta. As such, Banner ads can only be positioned at the top or the bottom of the screen, animation is limited, the ads come in a infinite set of sizes. Lastly, 'native ads' (i.e. ads displayed on UI components native to the platform) are not yet supported.
It's All Static #
As you can deduce by now, the Ads class is using only static members and methods. This means they can be accessed or changed any time and anywhere in your app. Makes it that much easier to deal with ads in your app.
And the Number of the Counting Shall Be…Three #
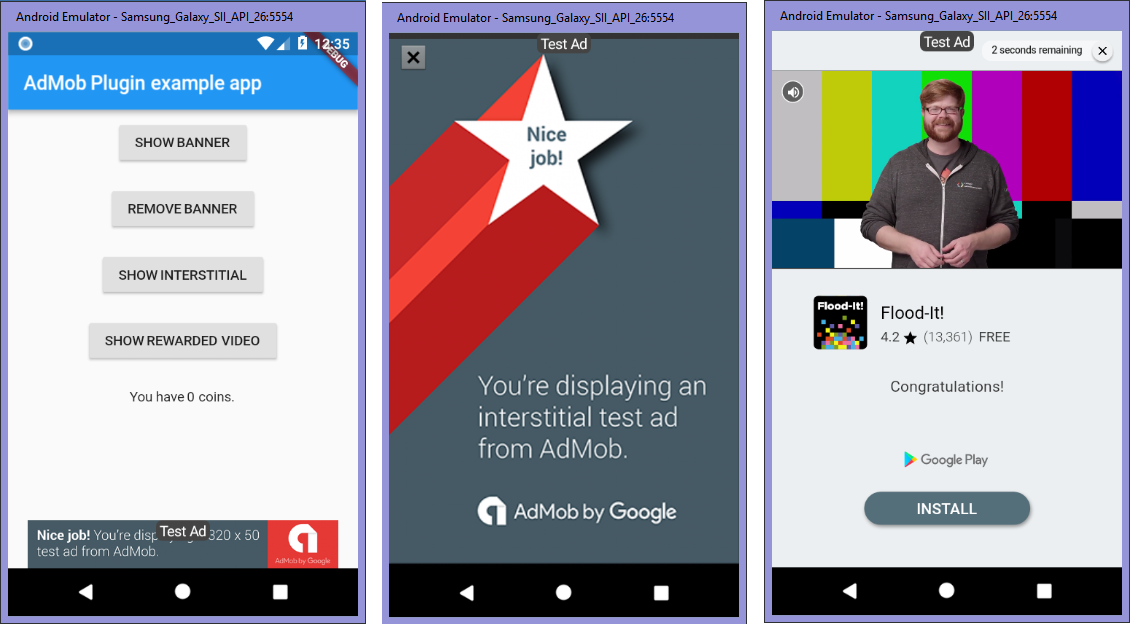
There are three types of ads currently offered by the firebase_admob plugin. There's the traditional Banner ad, the Interstitial or full-screen ad that covers the interface of their host app when opened, and finally, there's the Video ad that also covers the screen when opened and then returns to the app when closed.

It's an Event! #
The plugin, firebase_admob, watches for seven separate events when it comes to the Banner ad and the Full-screen ad. Everything from the much-called 'loaded' event to the 'impression' event---which I think fires each if the user has been looking at the ad for so long that the ad itself has refreshed itself. I'm not certain however as there's not much API documentation for this plugin at the time of this writing either.
Below is the the enumerated values currently describing the currently supported events:

With Video ads, there are eight events made available to watch out for. Events are triggered, for example, when the video opens, when the video starts to play, and when the video has completed running. There's also an event that rewards the user for viewing the video.

Listen and Earn! #
Since the plugin supplies a whole bunch of events, I've implemented no less than eleven event listeners in this library. The gist provided above lists all the possibles ways to set an event handler on all the types of ads offered by the plugin.
The Banner ad and the FullScreen ad use the same set of 'MobileAdEvent' events while the Video Ad has its own set under the event type, 'RewardedVideoAdEvent'. This means you can break up your event listeners by the type of ad if you want.
Yes, you can assign as many listeners as you want to a particular event. You or someone else can. For example, someone else on your team working on another part of your app may also need to know when an ad is opened.
The Main Event Listener #
There is a setter called, eventListener, that you can use to catch 'MobileAdEvent' events. Again, currently there is seven events defined so far and are used by the Banner ad and the Full-Screen (Interstitial) ad.
Ads.eventListener = (MobileAdEvent event) {
switch (event) {
case MobileAdEvent.loaded:
print("An ad has loaded successfully in memory.");
break;
case MobileAdEvent.failedToLoad:
print("The ad failed to load into memory.");
break;
case MobileAdEvent.clicked:
print("The opened ad was clicked on.");
break;
case MobileAdEvent.impression:
print("The user is still looking at the ad. A new ad came up.");
break;
case MobileAdEvent.opened:
print("The Ad is now open.");
break;
case MobileAdEvent.leftApplication:
print("You've left the app after clicking the Ad.");
break;
case MobileAdEvent.closed:
print("You've closed the Ad and returned to the app.");
break;
default:
print("There's a 'new' MobileAdEvent?!");
}
};
Again, you can assign a listener at the init() function and at the 'set' functions---any number of listeners you like. There's functions available to remove these listeners as well of course.
The Banner Listener #
The Banner ad has its own setter. You can see below it's called bannerListener.
Ads.bannerListener = (MobileAdEvent event) {
switch (event) {
case MobileAdEvent.loaded:
print("An ad has loaded successfully in memory.");
break;
case MobileAdEvent.failedToLoad:
print("The ad failed to load into memory.");
break;
case MobileAdEvent.clicked:
print("The opened ad was clicked on.");
break;
case MobileAdEvent.impression:
print("The user is still looking at the ad. A new ad came up.");
break;
case MobileAdEvent.opened:
print("The Ad is now open.");
break;
case MobileAdEvent.leftApplication:
print("You've left the app after clicking the Ad.");
break;
case MobileAdEvent.closed:
print("You've closed the Ad and returned to the app.");
break;
default:
print("There's a 'new' MobileAdEvent?!");
}
};
The Full-Screen Listener #
The setter for the Interstitial ad is called screenListener.
Ads.screenListener = (MobileAdEvent event) {
switch (event) {
case MobileAdEvent.loaded:
print("An ad has loaded successfully in memory.");
break;
case MobileAdEvent.failedToLoad:
print("The ad failed to load into memory.");
break;
case MobileAdEvent.clicked:
print("The opened ad was clicked on.");
break;
case MobileAdEvent.impression:
print("The user is still looking at the ad. A new ad came up.");
break;
case MobileAdEvent.opened:
print("The Ad is now open.");
break;
case MobileAdEvent.leftApplication:
print("You've left the app after clicking the Ad.");
break;
case MobileAdEvent.closed:
print("You've closed the Ad and returned to the app.");
break;
default:
print("There's a 'new' MobileAdEvent?!");
}
};
The Video Listener #
Finally, the setter for the Video ad is called videoListener.
Ads.videoListener =
(RewardedVideoAdEvent event, {String rewardType, int rewardAmount}) {
switch (event) {
case RewardedVideoAdEvent.loaded:
print("An ad has loaded successfully in memory.");
break;
case RewardedVideoAdEvent.failedToLoad:
print("The ad failed to load into memory.");
break;
case RewardedVideoAdEvent.opened:
print("The ad is now open.");
break;
case RewardedVideoAdEvent.leftApplication:
print("You've left the app after clicking the Ad.");
break;
case RewardedVideoAdEvent.closed:
print("You've closed the Ad and returned to the app.");
break;
case RewardedVideoAdEvent.rewarded:
print("The ad has sent a reward amount.");
break;
case RewardedVideoAdEvent.started:
print("You've just started playing the Video ad.");
break;
case RewardedVideoAdEvent.completed:
print("You've just finished playing the Video ad.");
break;
default:
print("There's a 'new' RewardedVideoAdEvent?!");
}
};
A Event Listener For Every Occasion #
This last section provides yet another way to implement a specific event listeners for your ads:
Ads.banner.loadedListener = () {
print("An ad has loaded successfully in memory.");
};
Ads.banner.failedListener = () {
print("An ad failed to load into memory.");
};
Ads.banner.clickedListener = () {
print("The opened ad is clicked on.");
};
Ads.banner.impressionListener = () {
print("The user is still looking at the ad. A new ad came up.");
};
Ads.banner.openedListener = () {
print("You've closed an ad and returned to your app.");
};
Ads.banner.leftAppListener = () {
print("You left the app and gone to the ad's website.");
};
Ads.banner.impressionListener = () {
print("The user is still looking at the ad. A new ad came up.");
};
Ads.banner.closedListener = () {
print("You've closed an ad and returned to your app.");
};
Ads.screen.loadedListener = () {
print("An ad has loaded into memory.");
};
Ads.screen.failedListener = () {
print("An ad has failed to load in memory.");
};
Ads.screen.clickedListener = () {
print("The opened ad was clicked on.");
};
Ads.screen.impressionListener = () {
print("You've clicked on a link in the open ad.");
};
Ads.screen.openedListener = () {
print("The ad has opened.");
};
Ads.screen.leftAppListener = () {
print("The user has left the app and gone to the opened ad.");
};
Ads.screen.closedListener = () {
print("The ad has been closed. The user returns to the app.");
};
Ads.video.loadedListener = () {
print("An ad has loaded in memory.");
};
Ads.video.failedListener = () {
print("An ad has failed to load in memory.");
};
Ads.video.clickedListener = () {
print("An ad has been clicked on.");
};
Ads.video.openedListener = () {
print("An ad has been opened.");
};
Ads.video.leftAppListener = () {
print("You've left the app to view the video.");
};
Ads.video.closedListener = () {
print("The video has been closed.");
};
Ads.video.rewardedListener = (String rewardType, int rewardAmount) {
print("The ad was sent a reward amount.");
};
Ads.video.startedListener = () {
print("You've just started playing the Video ad.");
};
Ads.video.completedListener = () {
print("You've just finished playing the Video ad.");
};


