🌟 Surface
WORK IN PROGRESS:
Overhaul in progress. Documentation & Readme out of date.

Details in the screenshot above are from an outdated version.
A shapeable, layered, intrinsincally animated container Widget
offering convenient access to blurring ImageFilters, Material InkResponse, and HapticFeedback.
📚 SurfaceLayer Container Division
Offers robust customization for a set app-wide style or on-the-fly changes.
- Support for both
Colors andGradients in both 📚SurfaceLayerBASEandMATERIALlayers. - Support for three different blur filters and their strengths.
- The top-most of which can blur any InkResponse that occurs on the middle 📚
SurfaceLayer.
- The top-most of which can blur any InkResponse that occurs on the middle 📚
- EdgeInsets may be divided amongst different 📚 layers by 🔛
Surface.padLayer.
🔘📐 Shape Customization
- 🆕 Manual [`Shape`](https://pub.dev/documentation/surface/latest/surface/Shape-class.html)ing is here! Work in progress.
🔰 SurfaceShape Open to Grow
- 🆕 Manual [`Shape`](https://pub.dev/documentation/surface/latest/surface/Shape-class.html)ing is here! Work in progress.
🔲 Peek for bespoke "peek" effect
MATERIAL inset or "border", the size of which is set by parameter 🔲 Peek.peek.
- Give special treatment, generally a thicker appearance, to selected
side(s) by passing
Peek.peekAlignmentand tuning withPeek.peekRatio.
👆 TapSpec Controls Touch Feedback
- If the 🌟
Surfaceis 👆TapSpec.tappablethen 👆TapSpec.onTapVoidCallbackbecomes available. - Colors may be provided for
InkResponsecustomization--though ThemeData defaults are accessed otherwise. - Finally consider a
HapticFeedbackshortcutTapSpec.providesFeedback.
🔬 Filter defines 🤹♂️ SurfaceFX ImageFilters
- In configured 👓
Filter.filteredLayersSet- Whose radii (blur strength) are mapped with 📊
Filter.radiusMap
- Whose radii (blur strength) are mapped with 📊
- A 📚
SurfaceLayer.BASEfilter may be extended through theSurface.marginwithFilter.extendBaseFilter.
🤹♂️ Surface FX Open to Grow
The class currently only responsible for 💧 FX.blurry static method returning ImageFilter.
📖 Reference
- 🌟
`Surface`- A shapeable, layered, animated containerWidget - 🔰
`Shape`- 📐
`Corner`& 📐`CornerSpec` - 🆕 Manual
Shapeing is here! Work in progress.
- 📐
- 🔲
`Peek`- An Object with optional parameters to customize a 🌟Surface's "peek" - 👆
`TapSpec`- An Object with optional parameters to customize a 🌟Surface's tap behavior - 🔬
`Filter`- An Object with optional parameters to customize a 🌟Surface's 🤹♂️ filters/effects- 🤹♂️
`SurfaceFX`-Function typedeffor customFilterSpec.effects!
- 🤹♂️
🏓 BouncyBall
A delightfully bouncy and position-mirroring reaction to user input on a piece of Material.
Turn ink splashes for an InkWell, InkResponse or material Theme into 🏓 BouncyBalls or 🔮 Glass BouncyBalls with the built-in InteractiveInkFeatureFactorys, or design your own with 🪀 BouncyBall.mold.
🎊 Just a few extra goodies for fun.
- 🔦
`WithShading`Colorextension- ⬛
`withBlack`.withBlack(int subtract) - ⬜
`withWhite`.withWhite(int add)
- ⬛
- 🤚
`DragNub`A small, round "handle" indicator used to visualize impression of draggable material
🌇 Roadmap
-
This is my first public package and I expect things may still be altered greatly.
-
Intrinsic animations of 📐
Surface.cornersproperty change.- Currently there is a conditional swap in any build method utilizing shapes.
- Ideally there would be a
Decoration.lerp()involved.
-
Differed radius on 📚SurfaceLayer.MATERIALvs 📚SurfaceLayer.BASESmaller inner radius gives a better aesthetic for nested shapes.🆕 Manual setting ofSurface.radiusorSurface.baseRadiusavailable now.- 🆕 Manual
Shapeing is here! Work in progress.
-
✅
ProposedSurfaceCornerSpecforSurface.cornersparameter or expansion of 🔰 SurfaceShape class that allows customization of all four corners independently.- 🆕 Manual
Shapeing is here! Work in progress.
- 🆕 Manual
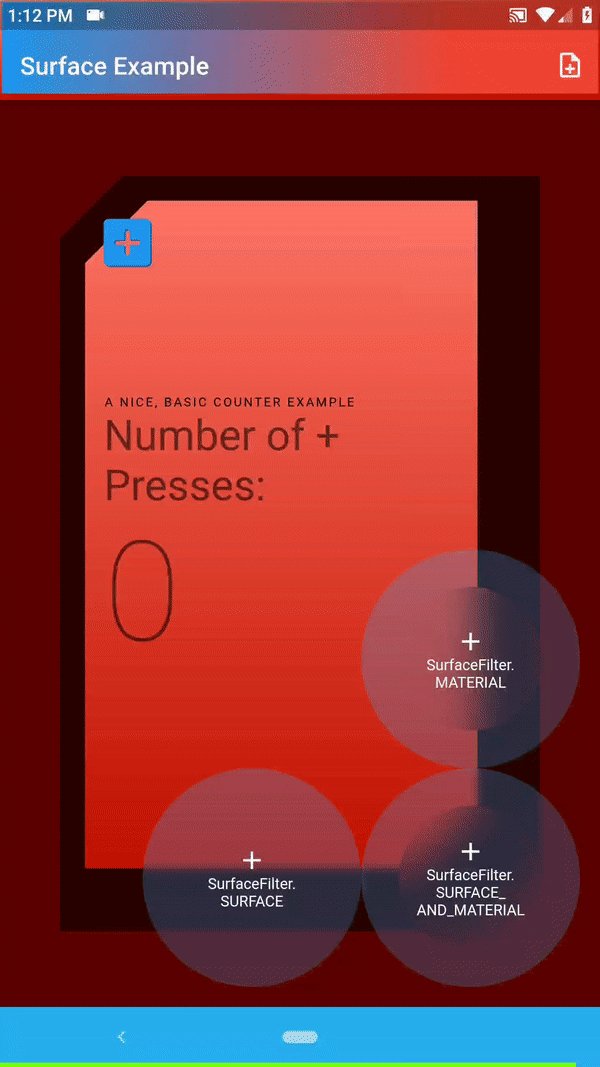
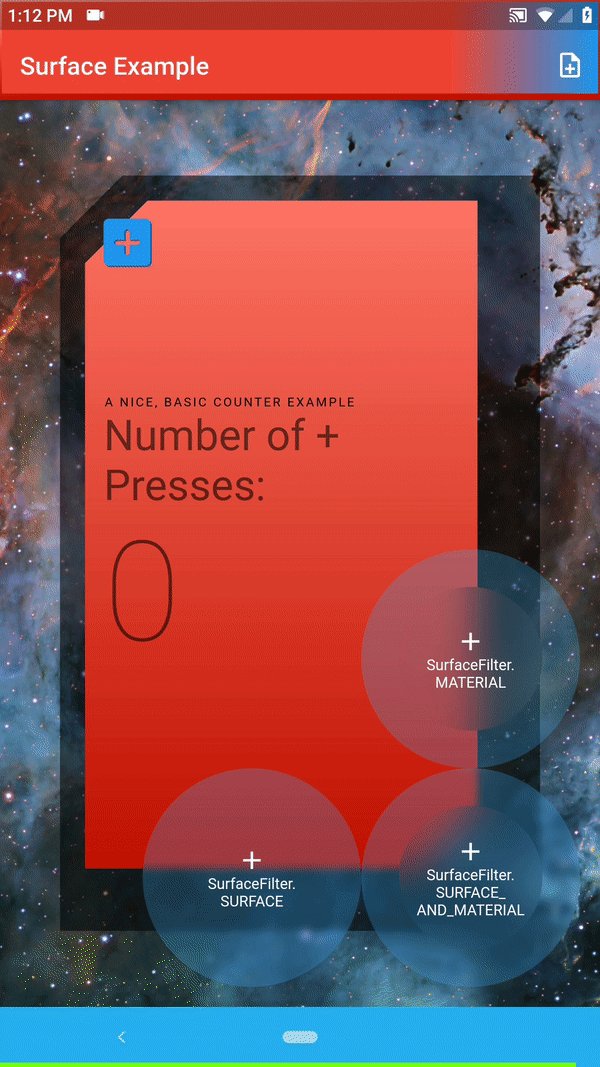
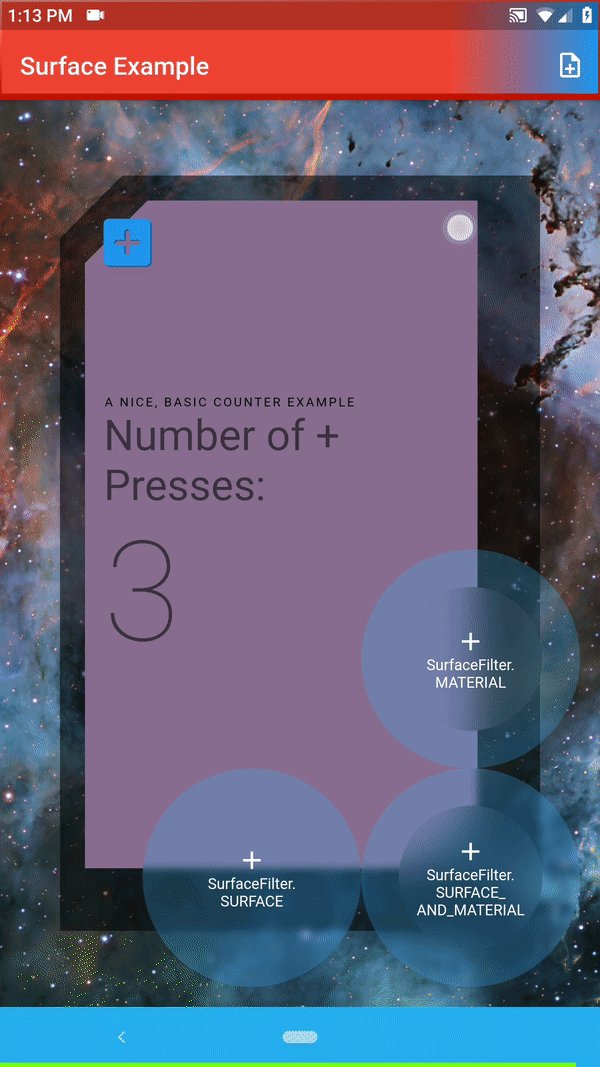
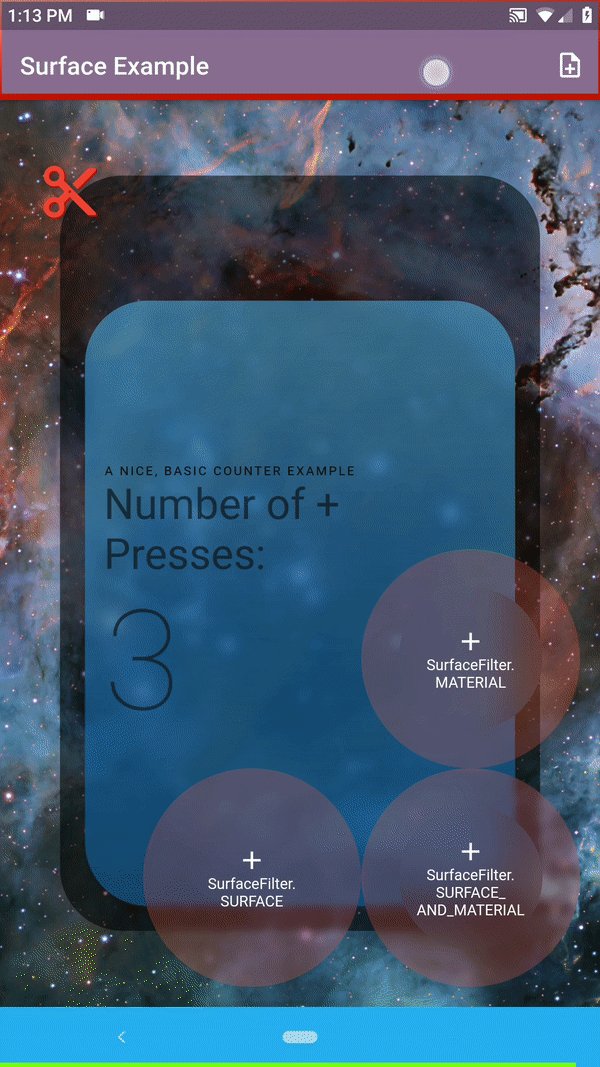
🌟 Surface Example
See example usage of the 🌟 Surface package for Flutter:
- Surface Example Android source:
/example/lib/main.dart - Animated GIF preview of Surface Example app
- Surface Example APK
🔗 SOURCE FOR BACKGROUND
Libraries
- surface
- 🌟 Surface Library