About kpostal
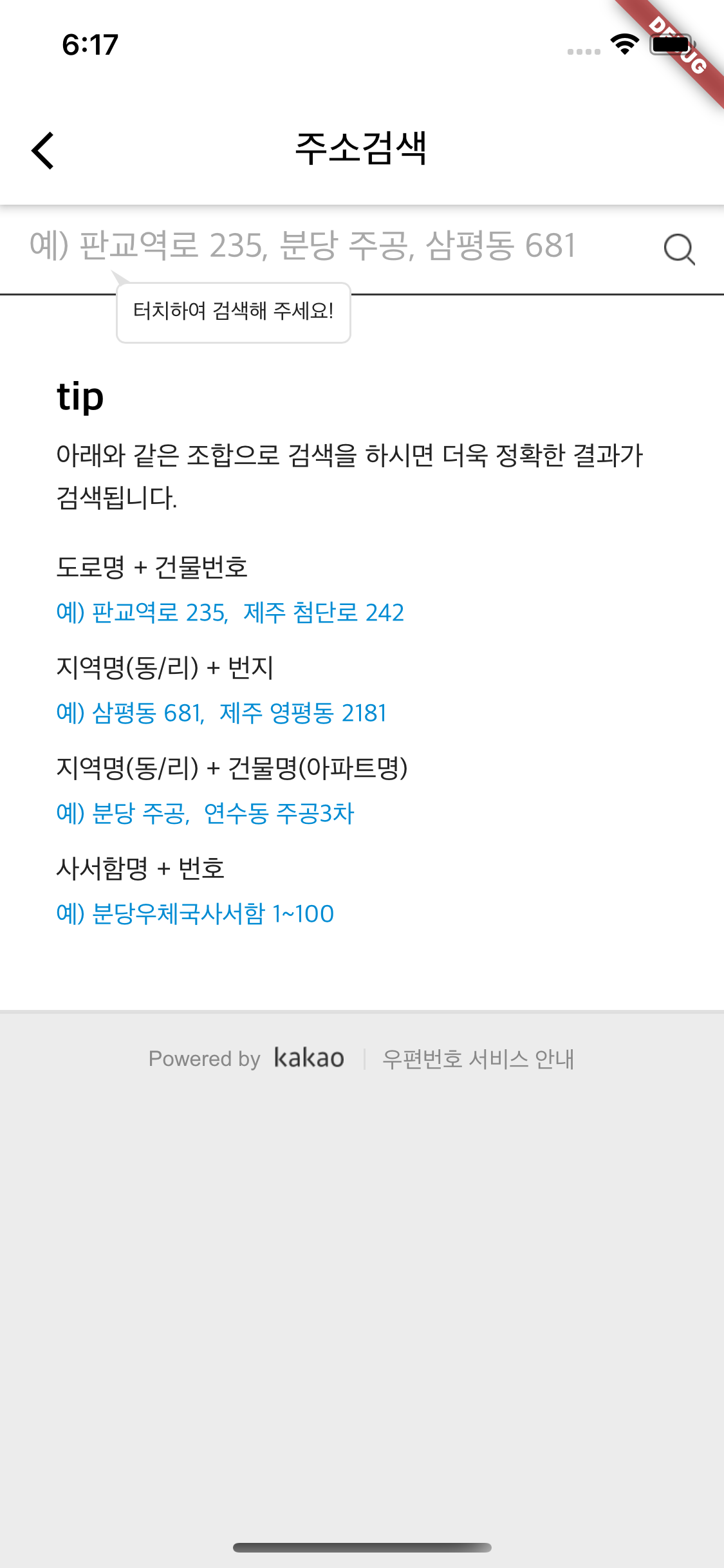
Kpostal package can search for Korean postal addresses using Kakao postcode service.
This package is inspired by Kopo package that is discontinued.
By default, it uses the Address Search page hosted on Github.
It's the easiest way to use it.
To respond to errors that arise from hosting problems, it also supports hosting local server.
Kpostal also provides latitude, longitude of the address. It uses the free Geocoding services provided by the iOS and Android platforms. This means that there are restrictions to their use. More information can be found in the Apple documentation for iOS and the Google documentation for Android and the geocoding plugin. If you use kakao maps api, you can also get a kakao geocoding value.
Support Null-Safety!

Getting Started
Add kpostal to your pubspec.yaml file:
dependencies:
kpostal:
Setup
🧑🏻💻 Neither iOS nor Android requires any action when using default hosting.
❗ Use local server
If you use the useLocalServer option to host a local server, you should make the platform specific settings required for http communication.
Android
Add android:usesClearextTraffic="true" to
<application
android:label="[your_app]"
android:icon="@mipmap/ic_launcher"
...
android:usesCleartextTraffic="true"
...
>
...
</application>
iOS
Add NSAppTransportSecurity to info.plist file.
<plist version="1.0">
<dict>
...
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
...
</dict>
</plist>
🧩 Kakao geocoding(*optional)
- Go to Kakao Developer Site
- Register developer and create app
- Add Web Platform: Select App – Platform –
Web Platform Registration– Site Domain Registration - Register Site Domain: Select the Web platform, and register Site Domain.
- default, use
https://tykann.github.io - if you use local server, use
http://localhost:{your port, default is 8080}
- default, use
- Use the JavaScript key at the top of the page as the app key for the map API.
Example
import 'package:kpostal/kpostal.dart';
// Use callback.
TextButton(
onPressed: () async {
await Navigator.push(context, MaterialPageRoute(
builder: (_) => KpostalView(
callback: (Kpostal result) {
print(result.address);
},
),
));
},
child: Text('Search!'),
),
// Not use callback.
TextButton(
onPressed: () async {
Kpostal result = await Navigator.push(context, MaterialPageRoute(builder: (_) => KpostalView()));
print(result.address);
},
child: Text('Search!'),
),
// Use local server.
KpostalView(
useLocalServer: true, // default is false
localPort: 8080, // default is 8080
kakaoKey: '{your kakao developer app\'s JS key}' // if not declared, only use platform's geocoding
callback: ...
)


