LinearSteps class
A 2D linear stepped "gradient".
This class is used to represent linear steps, abstracting out
the arguments to the new ui.Gradient.linear constructor from dart:ui.
A LinearSteps has two anchor points, begin and end. The begin point
corresponds to 0.0, and the end point corresponds to 1.0.
These points are expressed in fractions.
The colors are a List<Color>.
The stops list, if specified, must have the same length as colors.
It specifies fractions of the vector from start to end, between
0.0 and 1.0, for each color.
If it is null, a uniform distribution is assumed.
The region of the canvas before begin and after end is colored according to tileMode.
Typically this class is used with BoxDecoration, which does the painting. To use a LinearSteps to paint directly on a canvas, see createShader.
{@tool snippet}
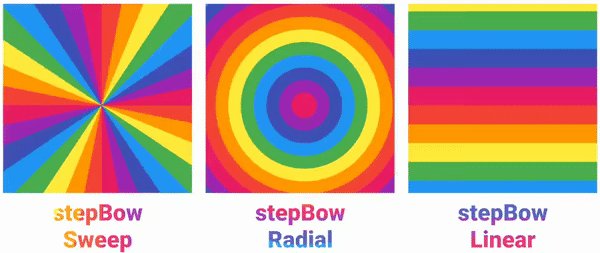
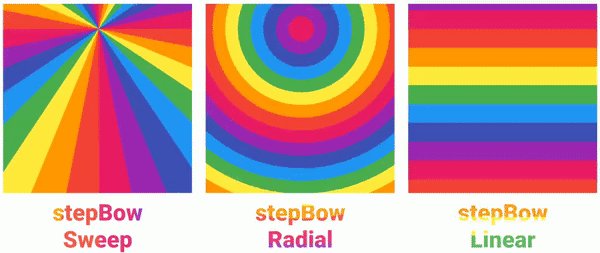
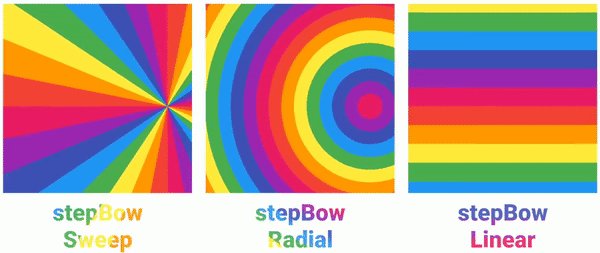
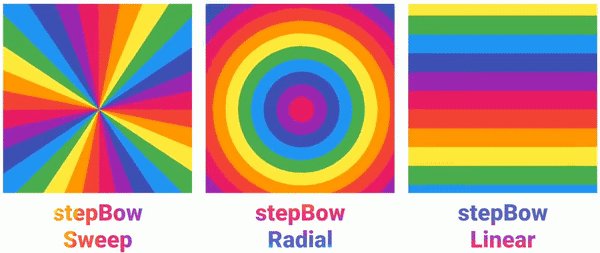
The right-most example is this LinearSteps

final stepBowLinear = Container(
decoration: BoxDecoration(
gradient: LinearSteps(
tileMode: TileMode.repeated,
begin: Alignment.topLeft,
end: Alignment.centerLeft,
colors: [
Colors.red, Colors.orange, Colors.yellow, Colors.green,
Colors.blue, Colors.indigo, Colors.purple, Colors.pink,
],
),
),
);
{@end-tool}
See also:
- LinearGradient, which represents a true linear gradient
- RadialSteps, a variety of RadialGradient that, like this
Gradient, steps instead of gradating - BoxDecoration, which can take a LinearSteps in its BoxDecoration.gradient property.
- Inheritance
- Available Extensions
Constructors
-
LinearSteps({AlignmentGeometry begin = Alignment.centerLeft, AlignmentGeometry end = Alignment.centerRight, required List<
Color> colors, List<double> ? stops, TileMode tileMode = TileMode.clamp, GradientTransform? transform}) -
Construct a new
LinearStepstypeGradient.const
Properties
- begin → AlignmentGeometry
-
The offset at which stop
0.0of thisLinearStepsis placed.final -
colors
→ List<
Color> -
The colors the gradient should obtain at each of the stops.
finalinherited
- end → AlignmentGeometry
-
The offset at which stop
1.0of thisLinearStepsis placed.final - hashCode → int
-
The hash code for this object.
no setteroverride
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
-
stops
→ List<
double> ? -
A list of values from 0.0 to 1.0 that denote fractions along the gradient.
finalinherited
- tileMode → TileMode
-
How this
LinearStepsshould tile the plane beyond the region before begin and after end.final - transform → GradientTransform?
-
The transform, if any, to apply to the gradient.
finalinherited
Methods
-
copyWith(
{List< Color> ? colors, List<double> ? stops, AlignmentGeometry? begin, AlignmentGeometry? end, TileMode? tileMode, GradientTransform? transform}) → LinearSteps -
📋 Returns a new copy of this
LinearStepswith any provided optional parameters overriding those ofthis. -
createShader(
Rect rect, {TextDirection? textDirection}) → Shader -
Creates a
ui.Gradient.linearwith duplicatedcolorsandstops.override -
lerpFrom(
Gradient? a, double t) → Gradient? -
Linearly interpolates from another Gradient to
this.override -
lerpTo(
Gradient? b, double t) → Gradient? -
Linearly interpolates from
thisto another Gradient.override -
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
scale(
double factor) → LinearSteps -
Returns a new LinearSteps with its colors scaled by the given factor.
Since the alpha channel is what receives the scale factor,
0.0or less results in a gradient that is fully transparent.override -
toString(
) → String -
A string representation of this object.
override
Operators
-
operator ==(
Object other) → bool -
The equality operator.
override
Static Methods
-
lerp(
LinearSteps? a, LinearSteps? b, double t) → LinearSteps? -
Copied from LinearGradient.
Linearly interpolate between two LinearSteps.override