Gruvbox Theme for Flutter
Retro groove theme for Flutter, based on the Gruvbox color scheme.


Initially derived from flutter_nord_theme.
Getting started
To use this package, first add flutter_gruvbox_theme as a
dependency in your pubspec.yaml file:
dependencies:
flutter_gruvbox_theme: <latest version>
Usage
Once the package is installed, make sure to import the package in the file that you are going to need it:
import 'package:flutter_gruvbox_theme/flutter_gruvbox_theme.dart';
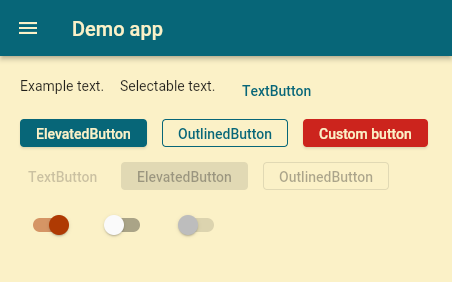
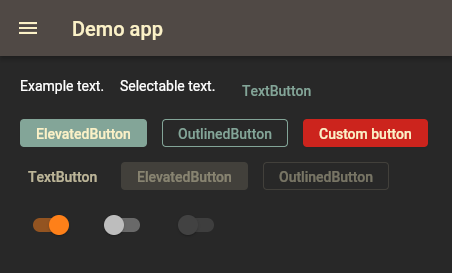
And then you can pass GruvboxTheme.dark and GruvboxTheme.light as the
ThemeData to your MaterialApp.
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
themeMode: ThemeMode.light, // Or [ThemeMode.dark]
theme: GruvboxTheme.light(),
darkTheme: GruvboxTheme.dark(),
home: Scaffold(
appBar: AppBar(title: const Text('Title')),
body: const Center(child: Text('Example text.')),
),
);
}
}
License
This package is licensed under the permissive MIT License.
See the LICENSE file in this repository for details.

