

Calendar Viewer
A highly customizable calendar widget designed for reservations, events, and multi-language support.

Table of Contents
🖥 Installing
Add Dependency
dependencies:
calendar_viewer: ^1.0.0 # Use the latest version
Import Package
import 'package:calendar_viewer/calendar_viewer.dart';
✨ Features
- Customizable month tabs and week bars.
- Multi-language support for month and weekday names.
- Add reservations spanning multiple dates.
- Customizable styles for dates, weekdays, and reservations.
- Support for event handling like taps and long presses on dates.
📖 Usage
Basic Example:
CalendarViewer(
initialDate: DateTime.now(),
months: ['Jan', 'Feb', ...], // List of 12 months
weekdays: ['Mon', 'Tue', ...], // List of 7 weekdays
nextMonthDateConfig: CalendarDateConfig(
decoration: BoxDecoration(
color: Colors.black12,
border: Border.all(color: Colors.black12, width: 0.5),
),
),
);
Advanced Configuration:
CalendarViewer(
key: Key(_selectedDate.toString()),
initialDate: _selectedDate,
months: ['January', 'February', ...],
weekdays: ['Monday', 'Tuesday', ...],
dateConfigBuilder: (date) {
if (date.isAtSameMomentAs(DateTime(_now.year, _now.month, _now.day))) {
return CalendarDateConfig(
decoration: BoxDecoration(
color: Colors.teal.withOpacity(.3),
borderRadius: BorderRadius.circular(5),
),
);
} else if(date.isAtSameMomentAs(_selectedDate)) {
return CalendarDateConfig(
decoration: BoxDecoration(
color: Colors.blue.withOpacity(.3),
borderRadius: BorderRadius.circular(5),
),
);
}
return null;
},
reservations: [
CalendarViewerReservation(
from: DateTime(2023, 10, 9),
to: DateTime(2023, 10, 13),
user: const CalendarReservationUser(
name: 'Mohammad Alamoudi',
netImage:
'https://cdn-icons-png.flaticon.com/512/9203/9203764.png',
),
),
],
reservation: CalenderReservationConfig(
style: CalendarReservationStyle(
color: Colors.teal.withOpacity(0.6),
),
),
nextMonthDateConfig: CalendarDateConfig(
decoration: BoxDecoration(
color: Colors.black12,
border: Border.all(color: Colors.black12, width: 0.5),
),
),
);
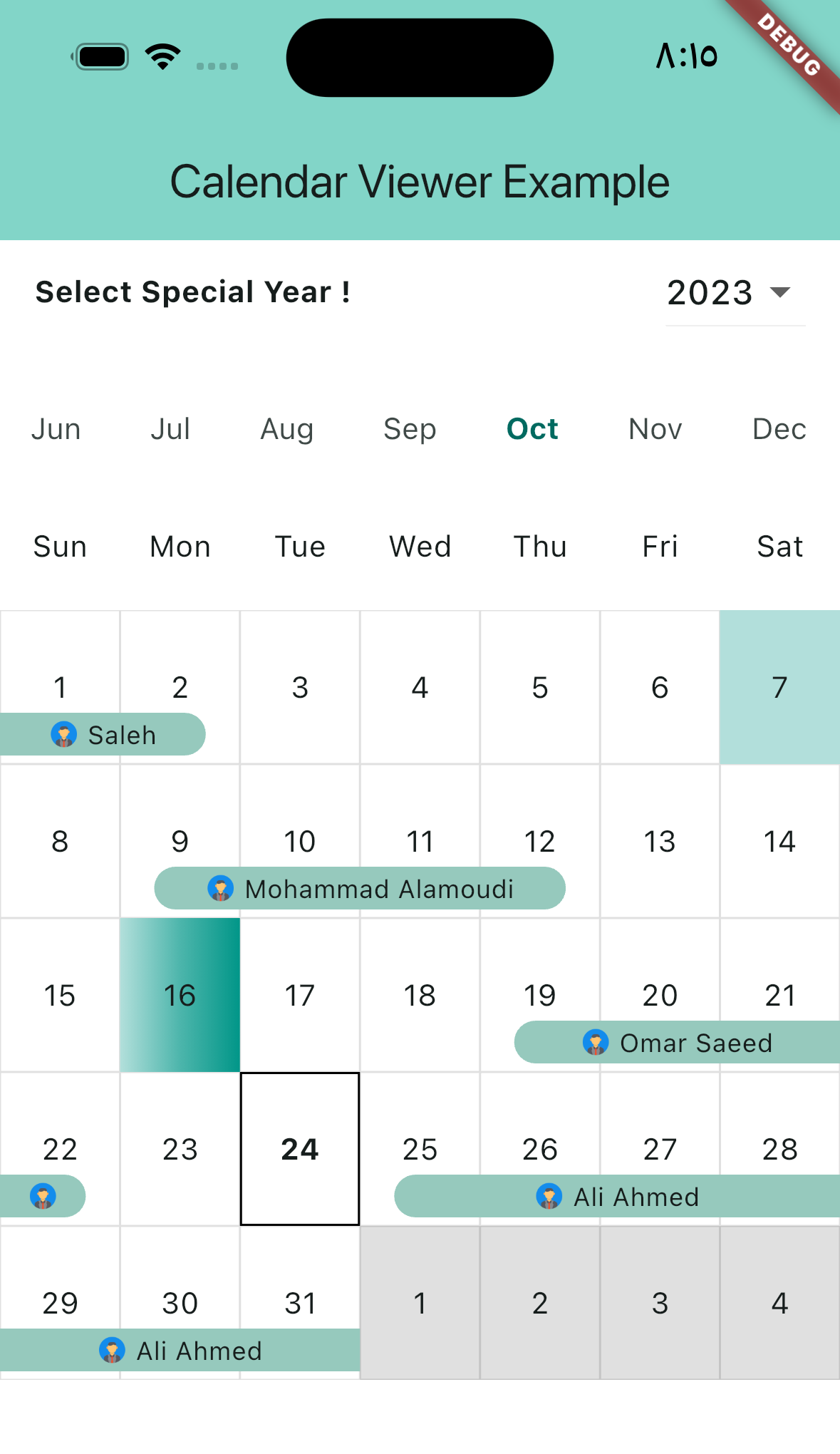
📱 Example Project
📋 Properties
| Property | Description |
|---|---|
initialDate |
The initial date used to calculate the selected month/year. |
months |
List of 12 month names in your app's locale. |
weekdays |
List of 7 weekday names in your app's locale. |
reservation |
Configures reservations (e.g., style, data). |
dateConfig |
Default configuration for calendar dates. |
dateConfigBuilder |
Function to customize the style of specific dates. |
onWeekdayTap |
Callback triggered on weekday tap with weekday and month as arguments. |
customWeekdayStyle |
Map of styles for specific weekdays (e.g., weekends). |
monthsTabBarConfig |
Configuration for the months tab bar. |
🎯 Events
| Event | Description |
|---|---|
onWeekdayTap |
Triggered when a weekday is tapped. Passes weekday and month. |
onTap (in dates) |
Triggered when a specific date is tapped. |
onLongPress (in dates) |
Triggered when a specific date is long-pressed. |
👨🏻💻 Contributors
- Mohammad Alamoudi @mu7mmd
Feel free to contribute by submitting issues or feature requests on GitHub! 😊
