easy_localization 2.2.0-dev  easy_localization: ^2.2.0-dev copied to clipboard
easy_localization: ^2.2.0-dev copied to clipboard
Easy and Fast internationalizing and localization your Flutter Apps, this package simplify the internationalizing process using Json file.
Easy localization










Easy and Fast internationalizing your Flutter Apps, this package simplify the internationalizing process using Json file
Why easy_localization #
- simplifying and making easy the internationalizing process in Flutter.
- Using JSON and CSV Files .
- Error widget
- Based on Bloc Archi
- Code generation of localization files
- Load locale from remote or backend.
- Automatically saving App state (save/restor the selected locale).
- Supports
plural - Supports
gender - Supports Flutter extension.
- Supports change locale dynamically .
- Supports for RTL locales
- Supports for nesting
- Customization AssetLoader localizations
- Support for context
- Testable and easy maintenence
Changelog #
[2.2.0] #
- Added support Locale scriptCode.
- Added support CSV files.
- Added Code generation of localization files.
- fixed many issues.
[2.1.0] #
- Added Error widget.
- fixed many issues.
- Based on Bloc.
[2.0.2] #
- fixed many issues
- optimized and clean code more stability
[2.0.1] #
- Added change locale dynamically
saveLocaledefault valuetrue - fixed many issues
Getting Started #
Configuration #
Add this to your package's pubspec.yaml file:
dependencies:
# stable version install from https://pub.dev/packages
easy_localization: <last_version>
# Dev version install from git REPO
easy_localization:
git: https://github.com/aissat/easy_localization.git
Load translations from local assets
You must create a folder in your project's root: the path. Some examples:
/assets/"langs" , "i18n", "locale" or anyname ...
/resources/"langs" , "i18n", "locale" or anyname ...
Inside this folder, must put the json or csv files containing the translated keys :
path/${languageCode}-${countryCode}.${formatFile}
- en.json or en-US.json
- ar.json or ar-DZ.json
- langs.csv
must declare the subtree in your pubspec.yaml as assets:
flutter:
assets:
- {`path`/{languageCode}-{countryCode}.{formatFile}}
The next step :
import 'dart:developer';
import 'package:example/lang_view.dart';
import 'package:example/my_flutter_app_icons.dart';
import 'package:flutter/material.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:easy_localization/easy_localization.dart';
//import 'generated/codegen_loader.g.dart';
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')], // [Locale.fromSubtags(languageCode: 'zh', scriptCode: 'Hant', countryCode: 'HK')]
path: 'resources/langs',
// fallbackLocale: Locale('en', 'US'),
// saveLocale: false,
// useOnlyLangCode: true,
// preloaderColor: Colors.black,
// optional assetLoader default used is RootBundleAssetLoader which uses flutter's assetloader
// assetLoader: RootBundleAssetLoader()
// assetLoader: NetworkAssetLoader()
// assetLoader: TestsAssetLoader()
// assetLoader: FileAssetLoader()
// assetLoader: StringAssetLoader()
// assetLoader: CsvAssetLoader()
// assetLoader: CodegenLoader()
));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: EasyLocalization.of(context).delegates,
supportedLocales: EasyLocalization.of(context).supportedLocales,
locale: EasyLocalization.of(context).locale,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Easy localization'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int counter = 0;
bool _gender = true;
incrementCounter() {
setState(() {
counter++;
});
}
switchGender(bool val) {
setState(() {
_gender = val;
});
}
@override
Widget build(BuildContext context) {
log(tr("title"), name: this.toString() );
return Scaffold(
appBar: AppBar(
title: Text("title").tr(context: context),
actions: <Widget>[
FlatButton(
child: Icon(Icons.language),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (_) => LanguageView(), fullscreenDialog: true),
);
},
),
],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Spacer(
flex: 1,
),
Text(
'switch.with_arg',
style: TextStyle(
color: Colors.grey.shade600,
fontSize: 19,
fontWeight: FontWeight.bold),
).tr(args: ["aissat"], gender: _gender ? "female" : "male"),
Text(
tr('switch', gender: _gender ? "female" : "male"),
style: TextStyle(
color: Colors.grey.shade600,
fontSize: 15,
fontWeight: FontWeight.bold),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(MyFlutterApp.male_1),
Switch(value: _gender, onChanged: switchGender),
Icon(MyFlutterApp.female_1),
],
),
Spacer(
flex: 1,
),
Text('msg').tr(args: ['aissat', 'Flutter']),
Text('clicked').plural(counter),
FlatButton(
onPressed: () {
incrementCounter();
},
child: Text('clickMe').tr(),
),
SizedBox(
height: 15,
),
Text(
plural('amount', counter,
format: NumberFormat.currency(
locale: Intl.defaultLocale,
symbol: "€")),
style: TextStyle(
color: Colors.grey.shade900,
fontSize: 18,
fontWeight: FontWeight.bold)),
SizedBox(
height: 20,
),
Text('profile.reset_password.title').tr(),
Spacer(
flex: 2,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: incrementCounter,
child: Text('+1'),
),
);
}
}
to change Locale
EasyLocalization.of(context).locale = locale;
Load translations from Custom AssetLoader
See other examples for more options.
Example from Csv file:
- add dependency
dependencies:
csv: <last_version>
- Create custom class loader
//
// load example/resources/langs/langs.csv
//
class CsvAssetLoader extends AssetLoader {
CSVParser csvParser;
@override
Future<Map<String, dynamic>> load(String path, Locale locale) async {
if (csvParser == null) {
csvParser = CSVParser(await rootBundle.loadString(path));
} else {
log('easy localization: CSV parser already loaded');
}
return csvParser.getLanguageMap(locale.toString());
}
}
- Change assetLoader to your custom class
...
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')],
path: 'resources/langs/langs.csv',
assetLoader: CsvAssetLoader()
));
}
...
- All done!.
Code generation of localization files
Code generation support json and csv file, for more information run in terminal flutter pub run easy_localization:generate -h
Steps:
- Go to the folder with your project in terminal
- Run in terminal
flutter pub run easy_localization:generate - Change asset loader and past import.
import 'generated/codegen_loader.g.dart';
...
void main(){
runApp(EasyLocalization(
child: MyApp(),
supportedLocales: [Locale('en', 'US'), Locale('ar', 'DZ')],
path: 'resources/langs',
assetLoader: assetLoader: CodegenLoader()
));
}
...
- All done!.
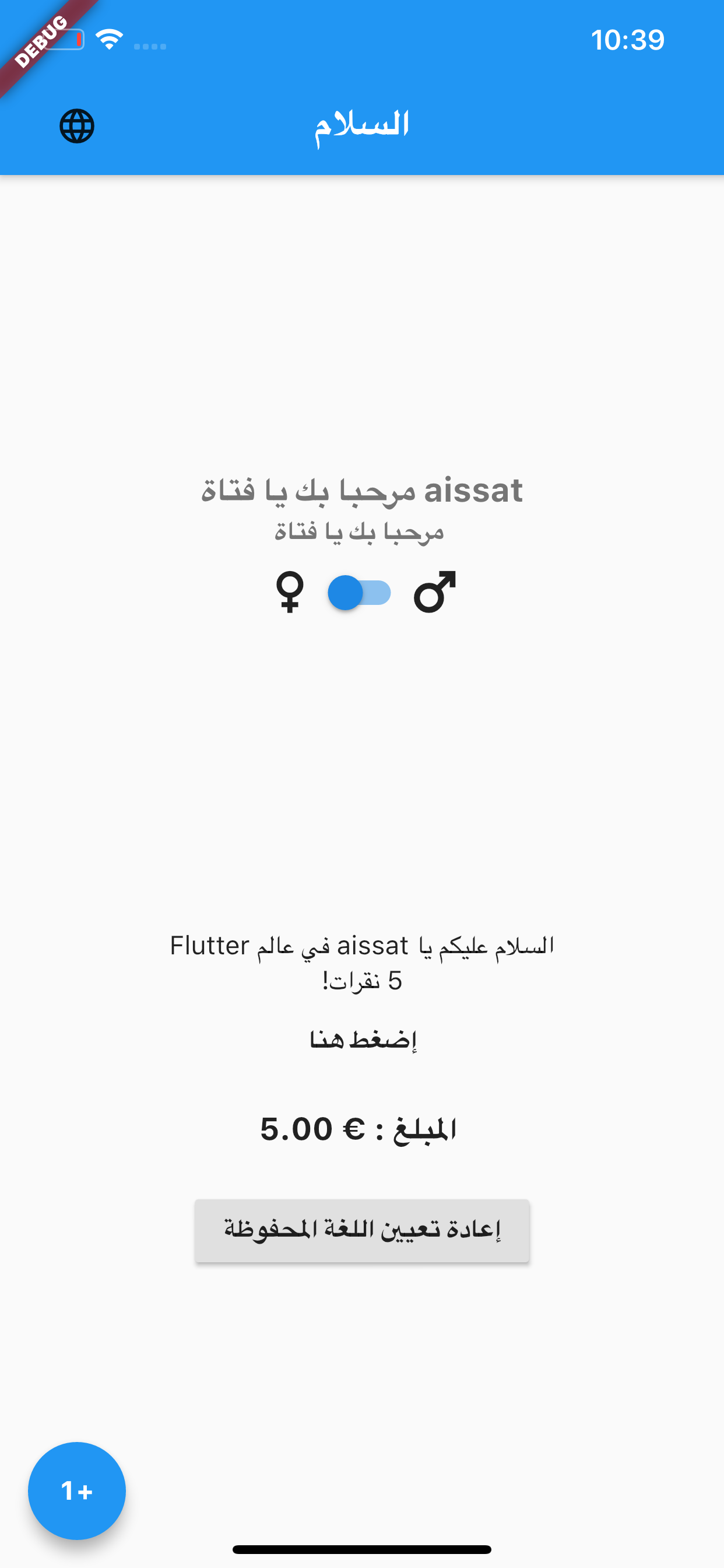
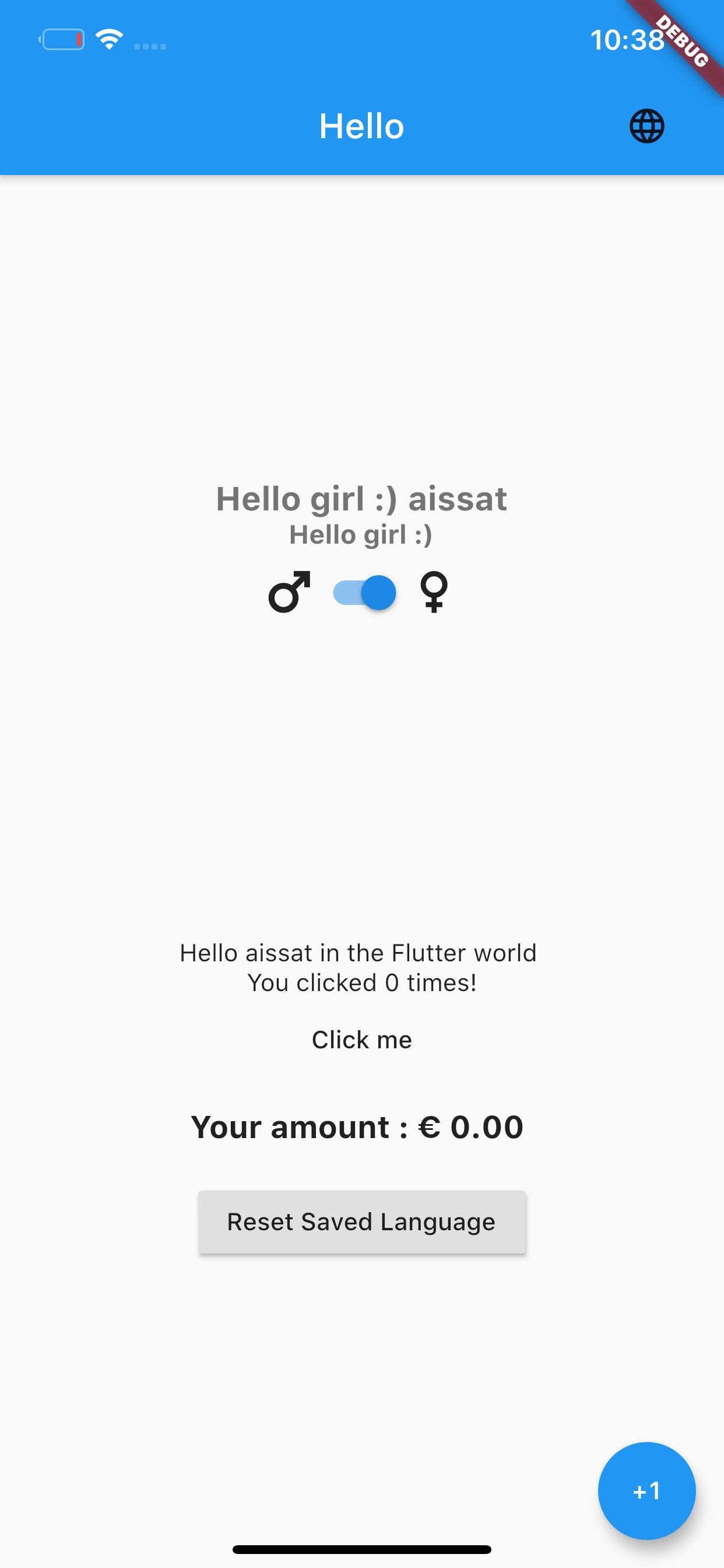
Screenshots #
| Arbic RTL | English LTR |
|---|---|
 |
 |
| Русский | Dutch |
|---|---|
 |
 |
| Error widget | Language widget |
|---|---|
 |
 |
Donations #
We need your support. Projects like this can not be successful without support from the community. If you find this project useful, and would like to support further development and ongoing maintenance, please consider donating. Devs gotta eat! PayPal
-
Donate $5: Thank's for creating this project, here's a coffee for you!
-
Donate $10: Wow, I am stunned. Let me take you to the movies!
-
Donate $15: I really appreciate your work, let's grab some lunch!
-
Donate $25: That's some awesome stuff you did right there, dinner is on me!
Of course, you can also choose what you want to donate. All donations are very much appreciated!
